책소개
채팅 앱을 구현하며 리액트 네이티브의 입문부터 테스트까지
단순히 UI 컴포넌트를 설명하는 이론서가 아니라, 실제로 간단한 모바일 앱을 만들면서 디버깅과 배포까지 빠르게 입문할 수 있는 책이다. 자바스크립트의 기본 지식을 알고 있으며, 자바스크립트 ES6 문법에 대해 이해하고 있다면 읽기에 더욱 편하다. 핵심 내용부터 먼저 보면서 리액트 네이티브의 사용 방법을 익힌 후, 직접 애플 앱 스토어와 구글 플레이 스토어에 배포하도록 구성했다. 이 책의 목표는 리액트 네이티브 완전 정복이 아니다. 리액트 네이티브를 부담 없이 쉽게 시작하여 무엇이든 하나라도 만들어보고 싶다면 바로 지금이다!

저자소개
 저자
저자
김범준
IT 기술을 이용해 어떤 것을 만들고 누군가에게 무언가를 가르치는 것이 좋아서 꾸준히 관련 활동을 여러 가지 하고 있는 풀스택 웹 개발자입니다. 여러 회사를 거쳐 Sendbird(https://sendbird.com/)라는 글로벌 B2B 회사에서 근무하다가 현재는 미국에서 새로운 도전을 준비하고 있습니다.목차
1장. 리액트 네이티브란?
1.1 리액트 네이티브의 장점과 단점
1.2 리액트 네이티브의 동작 방식
1.3 마치며
- 리액트를 공부한 후 시작해야 하나요?
2장. 리액트 네이티브 시작하기
2.1 개발 환경 준비하기
2.2 리액트 네이티브 프로젝트 만들기
2.3 마치며
- 리액트 네이티브 멀티 플랫폼 개발
3장. 컴포넌트
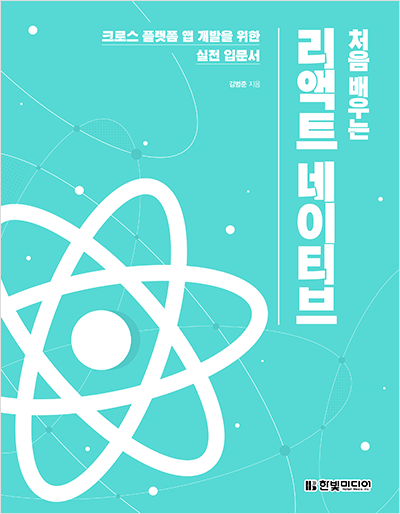
3.1 JSX
3.2 컴포넌트
3.3 props와 state
3.4 이벤트
3.5 마치며
- 타입 확인
4장. 스타일링
4.1 스타일링
4.2 리액트 네이티브 스타일
4.3 스타일드 컴포넌트
4.4 마치며
- Prettier
5장. 할 일 관리 애플리케이션
5.1 프로젝트 준비하기
5.2 타이틀 만들기
5.3 Input 컴포넌트 만들기
5.4 할 일 목록 만들기
5.5 기능 구현하기
5.6 부가 기능
5.7 마치며
- 디자인 도구
6장. Hooks
6.1 useState
6.2 useEffect
6.3 useRef
6.4 useMemo
6.5 커스텀 Hooks 만들기
6.6 마치며
- 클래스형 컴포넌트를 공부해야 하나요?
7장. Context API
7.1 전역 상태 관리
7.2 Context API
7.3 useContext
7.4 마치며
- 커뮤니티
8장. 내비게이션
8.1 리액트 내비게이션
8.2 스택 내비게이션
8.3 탭 내비게이션
8.4 마치며
- 나의 첫 번째 리액트 네이티브 프로젝트
9장. 채팅 애플리케이션
9.1 프로젝트 준비
9.2 파이어베이스
9.3 앱 아이콘과 로딩 화면
9.4 인증 화면
9.5 메인 화면
9.6 마치며
- 애플 개발자 계정 생성
10장. 배포하기
10.1 프로젝트 빌드
10.2 iOS 배포
10.3 안드로이드 배포
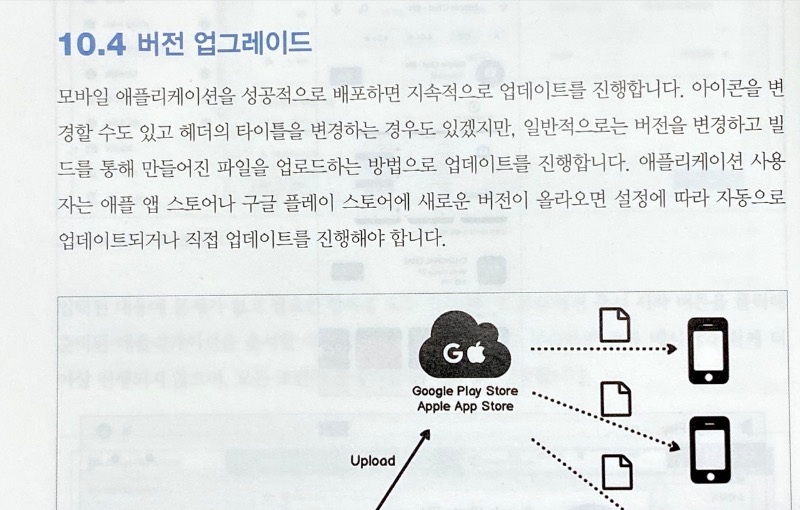
10.4 버전 업그레이드
10.5 마치며
- 이 책 이후에
출판사리뷰
총 10개 장으로 구성되어 있으며 실습은 Expo 프로젝트로 진행한다. 핵심 내용 위주로 설명되어 있고, 다음 과정을 통해 리액트 네이티브의 사용 방법을 익힌 후 직접 애플 앱 스토어와 구글 플레이 스토어에 배포까지 해볼 수 있도록 구성했다.
독자리뷰
처음 배우는 리액트 네이티브
- 크로스 플랫폼 앱 개발을 위한 실전 입문서 -

안녕하세요. 율리시스SS입니다.
오늘 소개시켜드릴 도서는 '처음 배우는 리액트 네이티브' 입니다.
해당 도서로 크로스 플랫폼 앱 개발을 할 수 있는데요. 지금까지는 안드로이드 앱 개발자 / IOS 앱 개발자 분리되었지만 리액트로 크로스 플랫폼을 구현한다면 안드로이드/IOS 두 플랫폼을 한번에 개발이 가능합니다. 실제 채팅 앱을 구현하는 단계부터 앱스토어에 배포하는 방법까지 배우기 때문에
리액트 네이티브를 배우고 싶으신 분들께는 좋은 도서가 될 것 같습니다.
▣ 처음 배우는 리액트 네이티브

| 리액트 네이티브는 자바스크립트만 어느정도 알고 계셔도 쉽게 앱 개발을 할 수 있다는게 장점입니다.
어떻게 자바스크립트로 개발이 가능한지에 대한 설명과 저 역시 처음에는 리액트라는 개념이 헷갈렸는데 책을 읽다보니 어느정도 이해가 쉬웠던
도서입니다. 이해를 돕기 위한 그림도 많기 때문에 쉬운 편에 속한다고 생각됩니다.

| 코드같은 경우 구분하기 매우 쉽게 색상으로 구분이 되어 있습니다.
또한 매 코딩 도서를 볼 때 코드에 대해서 어떻게 알려주는지 꼼꼼하게 보는 스타일인데 해당 도서는 어떻게 보면 이해하기 쉽게 되어 있다고
생각됩니다. 이런 도서는 정말 오랜만에 보네요.

| 코드로 개발후에 대한 IOS / 안드로이드 결과물을 확인할 수 있습니다.
가상으로 확인할 수 있으며, 키보드, 알람 등 IOS와 안드로이드의 UI가 조금씩 다른 것을 확인할 수 있습니다.

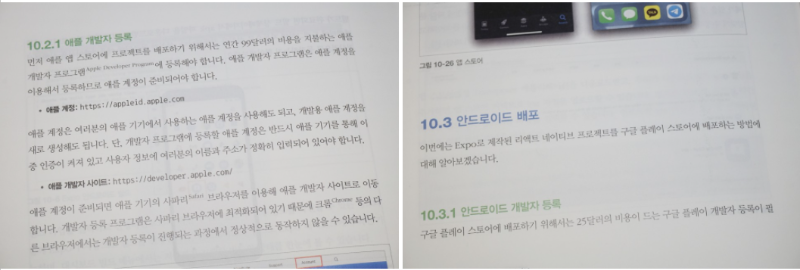
| 앱 개발을 마친 후에는 실제로 애플 및 안드로이드 앱 스토어에 배포를 하는 과정을 알려줍니다.
인증과 비용이 들 수 있기 때문에 가급적 여러분이 꼭 배포하고 싶은 앱을 배포해 보는것을 추천드립니다.
리액트 네이티브 개발부터 배포까지 한 권으로 리액트의 대부분을 알려주는 도서였습니다.
필자 역시 이직을 준비하고 있는데 리액트를 요구하는 기업들이 종종 보이고 있습니다. 리액트에 대해서 조금씩 부상하는듯한 느낌을 받았는데 확실히 리액트로 인해 IOS/안드로이드 개발자를 동시에 구하지 않아도 된다는 장점이 있을 수 있겠네요. 하지만 리액트에 대한 단점도 명확히 있기 때문에
리액트에 대한 단점도 알고 면접을 보는게 좋을 것 같습니다.
한빛미디어 <나는 리뷰어다> 활동을 위해 제공받아 작성하였지만
제공 측의 간섭 없이 필자가 느낀 점 그대로 작성하였습니다.
작성일 : 2021년 11월 22일
최종 수정일 : 2021년 11월 22일
* 오류 수정은 블로그에서만 합니다.
* 블로그 : http://blog.naver.com/adg0609
CopyRightⓒ.2021.율리시스SS.All Rights Reserved
크로스플랫폼 앱 개발 프레임워크는 여러개가 존재합니다. 그중에 이번에 본 도서는 리액트를 이용한 리액트 네이티브입니다. 리액트 네이티브는 2015년 3월에 페이스북에 의해서 공개된 오픈소스 프로젝트 입니다. 리액트에 기반을 두고 웹프로그래밍이 아닌 애플리케이션을 개발하기 위해 사용합니다. 기반인 리액트가 자바스크립트이기 때문에 해당 내용을 익히기 위해서는 자바 스크립트를 사용할 수 있어야 이해가 빠릅니다.

리액트 네이티브는 여러 플랫폼을 지원하기 때문의 하나의 소스로 최소한의 노력으로 2개의 시스템 앱을 만들 수 있습니다. 하지만 단점도 있습니다. 새로운 API 등이 만들어 지면 리액트 네이티브에서 지원하기 전까지 사용하기 어렵다는 문제 등이 있습니다.
해당 도서는 그런 리액트 네이티브에 대해서 초보자의 수준에서 접근하고 익힐 수 있는 것을 제공합니다. 모든 소스는 저자의 사이트에서 확인 할 수 있습니다.
소스 github : http://bit.ly/my-first-react-native
도서는 모두 10장으로 구성되어 있습니다. 예제는 3장부터 9장까지 설정되어 있습니다. 예제를 수행하기 위해서는 2장에서 설명하는 방법대로 환경을 구성하고 작업을 해야 합니다.

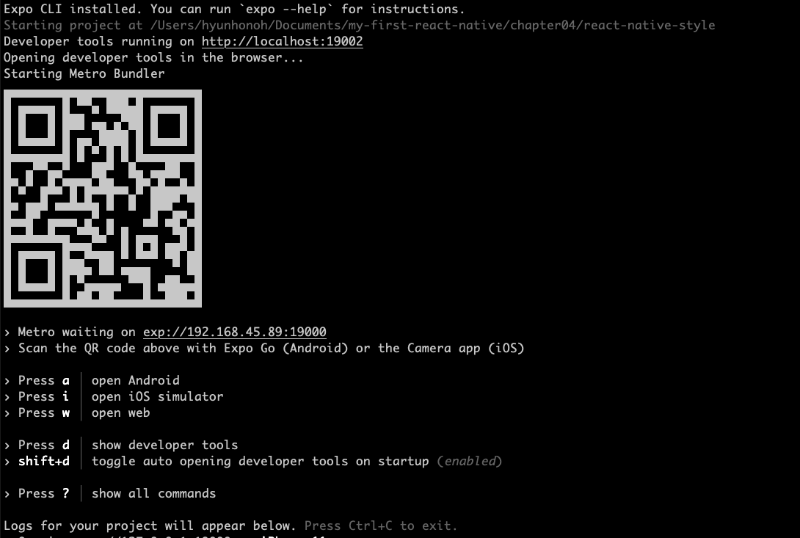
책을 통해서 처음 접한 EXPO를 이용하여 앱을 테스트하고 실행할 수 있습니다.
자세한 설명과 그림들로 인해 입문자들이 리액트 네이티브를 이용하여 앱을 만들어 배포하는데 어려움이 없습니다.
각각 플랫폼의 언어를 배우기 보다 기존에 자바스크립트에 익숙하면서 동시에 빠르게 두개의 플랫폼을 대응하기 위해서는 리액트 네이티브를 이용해서 개발을 시도하는 것도 좋은 대안이라고 봅니다.
* 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.


근래에 백엔드와 프론트엔드의 역할이 분리가 되고
크로스 플랫폼이 인기를 끌고 있다.
그 중에서 오늘은 리액트 네이티브 입문서이다.
리액트와 리액트 네이티브는 다르다.
리액트 네이티브는 페이스북에서 개발한
모바일용 네이티브 앱을 쉽게 만들 수 있게 해주는
자바스크립트 라이브러리이다.
리액트 또한 페이스북에서 만든 오픈소스이다.
다만 프론트엔드의 사용자 인터페이스를
만들기 위한 자바스크립트 라이브러리이다.
비개발자 분야에서 들었을 때는
둘의 개념이 혼돈이 될 수 있다.
(마치 자바와 자바스크립트처럼)
리액트 네이티브, 즉 크로스 플랫폼의 장점은
이제는 너무도 당연해서 이번 리뷰에서는
생략하고자 한다.
이 책은 입문서 치고는 제법 두꺼운 편이다.
표지와 제질이 상당히 고급스럽고
내용이 많더라도 빡빡하지 않고
가독성이 좋게 잘 표현하였다.
목차를 열면
1장에서는 리액트 네이티브의 개요를 설명하고
(장단점 및 동작 방식)
2장에서 시작하기를 통해
본격 환경 설정에 대해 설명한다.
사실 요즘은 개발 환경 설정이 제법 어려워진 편이다.
개인적인 의견일 수 있지만
예전에는 IDE 툴 열고(예:이클립스)
시작 버튼만 누르면 어지간히 알아서
디버깅 및 컴파일 작업과 함께
실행되었다.
(모쪼록 환경 세팅 부분을 작 극복하기 바람)
아무튼 초반에는 좀 막힐 수 있으나
극복하고 나면 To-Do List 앱을 만들 수 있으며
추가적으로 더 정보를 제공하여 정리하는 부분이 좋았다.
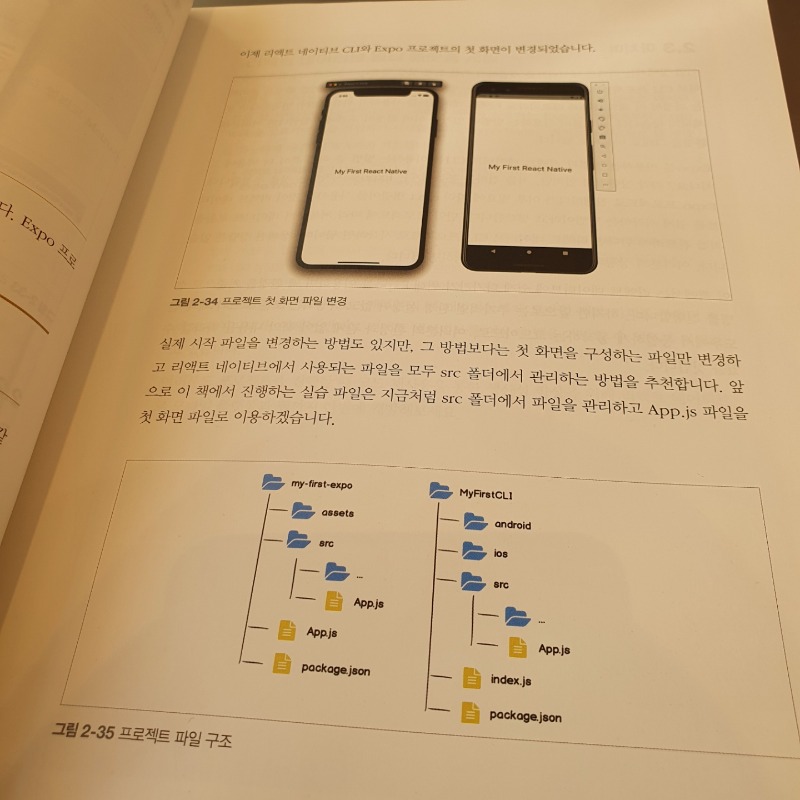
다만 파일의 구조와 어떤 파일을 가리키는지
약간 헷갈릴 수 있지만
그래도 가독성은 상당히 만족스럽다.
마지막으로
본 입문서를 마스터한다면
다른 개발 부분에도 많은 도움이 될 것으로
판단된다.
언급했듯이 이 책을 접한 입문자분은
환경설정을 잘 극복하기 바라며
리액트 네이티브의 입문을 넘어 전문가가 되기를
바랍니다!
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

처음 배우는 리액트 네이티브 책은 단순한 이론서가 아니라 실제로 모바일 앱을 리액트 네이티브를 사용해 만들어보면서 배포까지 해볼 수 있게 되어있는 실습서라 마음에 들었어요. 확실히 개발관련 공부를 할때는 직접 무언가를 만들어 보는 것이 가장 빠르게 익히는 법인듯!
처음 배우는 리액트 네이티브 책은 전반적으로 리액트 네이티브를 처음 공부하면서 입문자로써 알아야할 내용은 다 들어있는 도서였어요. 책을 통해 기본적인 리액트 네이티브 구조등을 공부하고, 앱 만들기 실습을 통해 직접 만들어보면서 이정도 익히면 그 다음은 스스로 필요한 부분을 더 찾아 익히는 정도로 공부해나갈 수 있게 되어있어서 굿!
앱 만드는 법, 디버깅 하는법, 마켓에 배포하는 법 까지 기본을 제대로 배울 수 있으므로 앱을 직접 만들어서 배포해 보고 싶다는 생각을 가지고 있다면, 처음 배우는 리액트 네이티브 도서로 시작해보길 추천해요.
** 본 리뷰는 한빛미디어 <나는 리뷰어다> 리뷰어 활동으로 도서만을 제공받아, 리뷰어의 주관적인 견해로 작성 된 리뷰입니다. **
제가 살아가면서 꼭 해보고 싶은 버킷리스트 중에서 앱 개발이 있습니다.
그래서 틈틈이 공부를 하고 있지만 이쪽 분야가 아니라서 공부하는데 어려움이 많습니다.
그리고 최소한 iOS, Android 앱은 개발하기에 예전에는 swift와 kotlin를 배워야 하는 부담감 때문에 중도에 포기하고 말았습니다.
그러다가 크로스 플랫폼 앱 개발이라는 분야를 보고 관심을 가지게 되었습니다.
하지만 크로스 플랫폼 개발도 뭘을 해야 할 찌 몰라서 phonegap, cordova부터 시작해서 다양한 플랫폼을 알아보던 중에 저 스스로 결정을 내린 것은 최종 2개의 개발 플랫폼을 고민하고 있었습니다.
하나는 구글에서 개발한 플러터와 페이스북에서 개발한 리액트 네이티브로 압축되었습니다.
플러터는 몇 권에 책을 통해서 조금씩 공부를 하고 있지만 리액트 네이티브에 대한 궁금증도 같이 늘어나더군요.
자바스크립트로 앱 개발을 할 수 있다는 게 가장 큰 관심사였습니다.
자바스크립트 같은 경우는 고급 기술자는 아니지만 홈페이지를 제작한 경험이 있기에 어느 정도의 지식은 가지고 있기에 한 번 공부해 보고 싶었습니다.
그리고 이번에 기회가 되어서 한번 도전해 봤습니다.
여러 가지 IT 기술서를 리뷰를 했지만 가장 힘든 것은 코딩에 관련된 기술서가 가장 힘든 거 같습니다.
그만큼 중간의 작은 실수가 공부의 진도를 멈추게 하는 경우가 많아서 약간의 긴장감을 가지고 시작했습니다.

책 표지입니다. 리액트 로고는 뭔가 원자기호 같은 느낌이 들더군요.
제발 '처음 배우는 리액트 네이티브' 제목처럼 처음 배우는 사람들에게 많은 도움이 되는 책이길 바랍니다^^

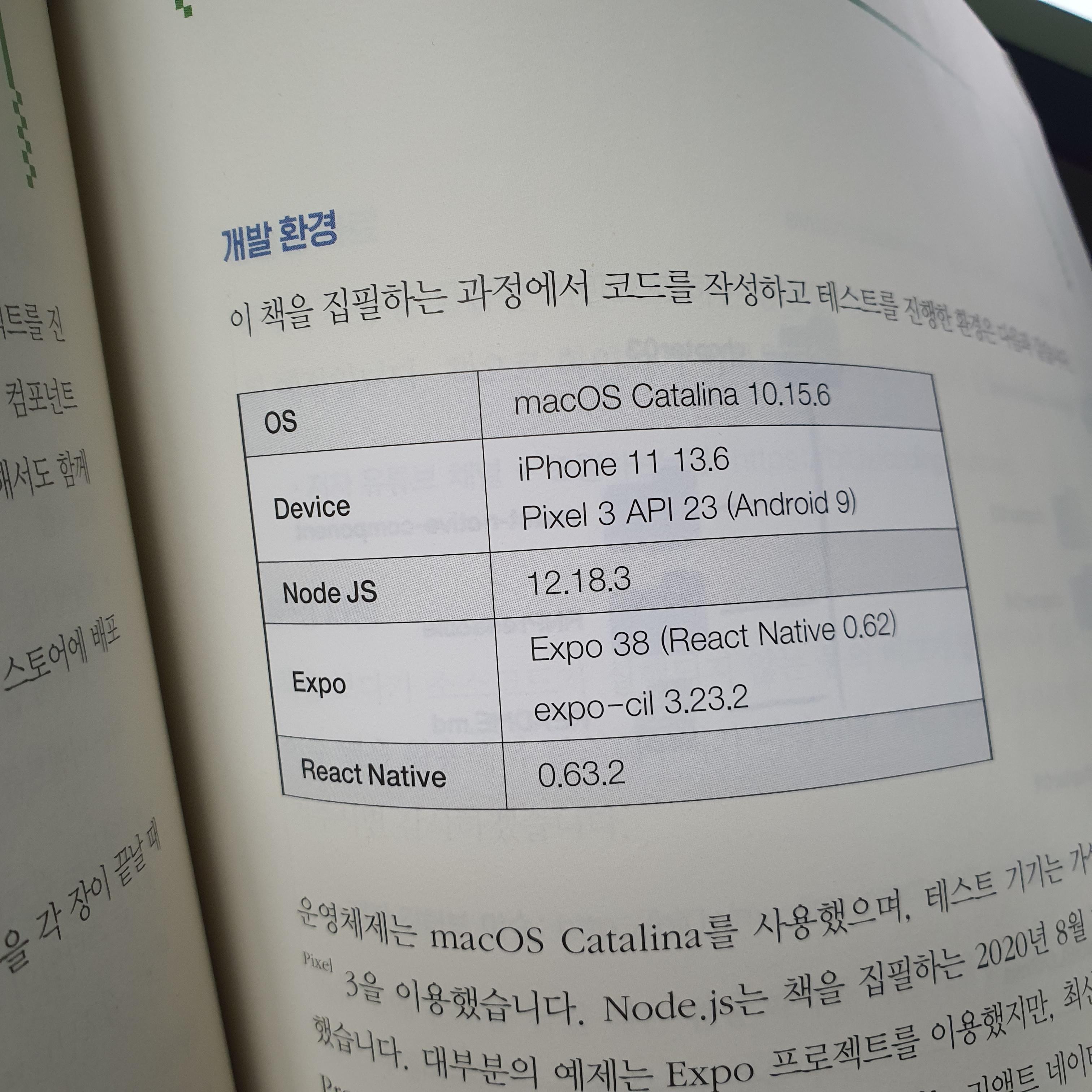
도서의 개발 환경은 다행히 저와 같은 맥 환경이라서 다행입니다.
하지만 윈도우 환경에서도 개발하는 부분에 대해서 설명을 하고 있기에 어려움은 없습니다.

어느 기술서와 마찬가지로 처음은 리액트 네이티브에 대해서 설명하고 있습니다.
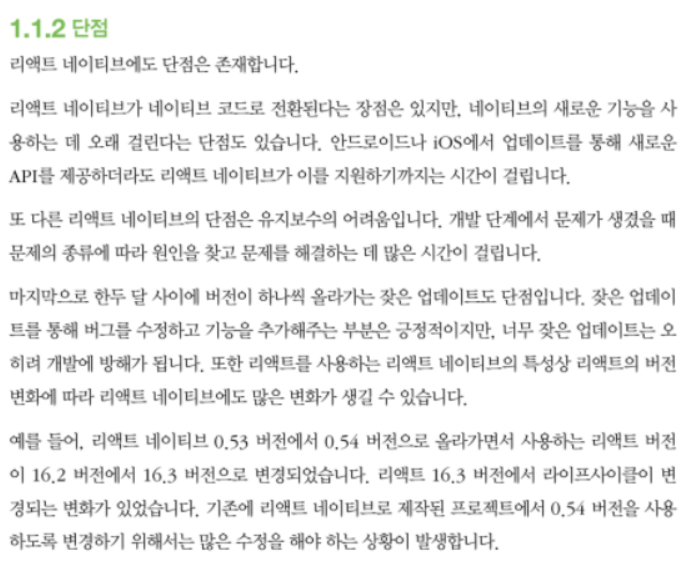
장점과 단점에 대한 내용은 꼭 숙지하시고 가시길 바랍니다.
장점
- 자바스크립트로 개발
- 패스트 리플레쉬 : 코드를 저장하면 자동으로 변경된 내용의 화면을 바로 확인
- 큰 성능 저하 없이 개발 가능
단점
- 네이티브의 새로운 기능이 업데이트하는 데 시간이 걸림
- 유지 보수의 어려움
- 잦은 업데이트
하지만 단점보다는 장점이 더 많고 강력하기에 앱 개발하는데 어려움이 없고
열심히 공부한다면 큰 문제가 되지 않습니다

각 장이 끝나면 저자의 조언 같은 부분이 있습니다.
이 부분도 좋은 내용이나 참고할 내용들이 많습니다. 꼭 정독하시길 권장합니다.

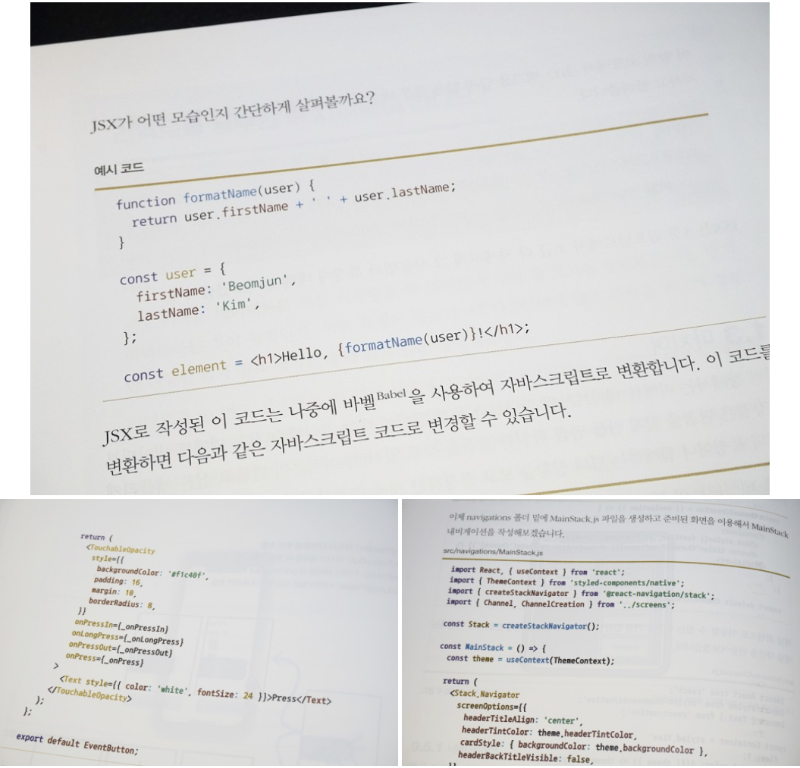
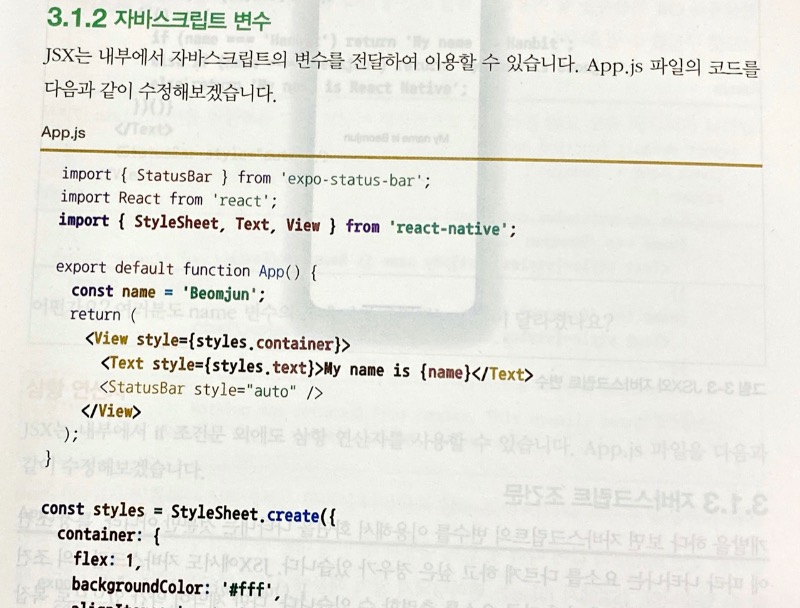
자바스크립트로 개발되는 코딩 부분입니다.
step by step 형식으로 코딩 부분이 늘어나면서 추가되는 부분은 두꺼운 폰트로 차이를 두고 있습니다.


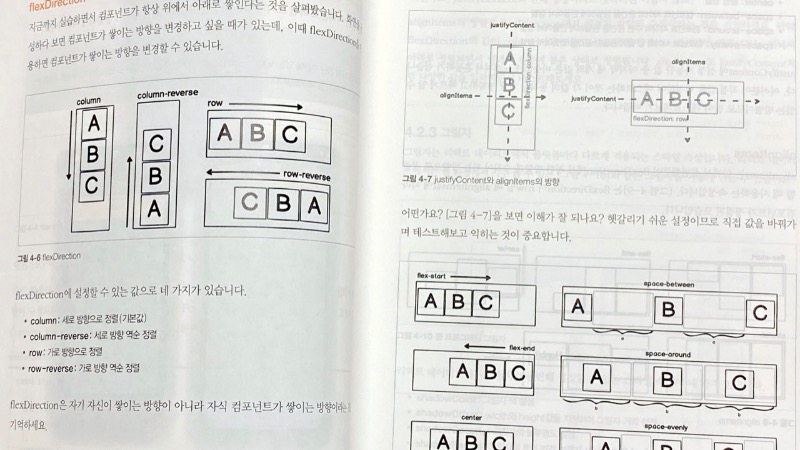
중간중간마다 이런 그림들이 보이는데요.
글로 설명하는 것보다 이렇게 그림으로 설명을 하니 이해하는데 큰 도움이 되었습니다.


중간마다 NOTE_ 부분에는 작업에 대한 저자의 팁 같은 부분이 있습니다.

후반부에는 전반부에서 공부한 내용을 가지고 직접 개발해 보는 실무적인 내용을 공부할 수 있습니다.

개인적으로 다소 어려운 부분이 있었지만 그래도 차근차근 체크하시면서 공부하시면 큰 어려움은 없을 겁니다.


그리고 마지막 장에는 만든 앱을 배포하는 부분으로 마무리합니다.
이곳에서는 iOS와 Android에서 배포하는 방법을 설명하고 있기에 다양하게 배포하시길 바랍니다.
코딩에 대한 기술서는 조금만 시간이 지나면 업데이트가 되고 환경도 변하기 때문에 중간중간 변수가 많아서 다른 책에 비해서는 공부하는 시작이 많이 걸리고 인터넷에서 추가된 내용들을 확인도 해야 하기에 시간이 많이 걸립니다.
하지만 성취감은 다른 것보다 높기에 공부하는 또 다른 매력이 있습니다.
이제 점점 개인적으로 개발하고 싶은 앱 개발이 조금 있으면 가능할 거 같은 느낌이 드는군요^^
전반적으로 책에 대한 느낌은 코딩에 대해서 왕초보에게는 다소 어려울 수 있는 부분이 있습니다.
본인이 왕초보라고 생각하시면 시중에서 쉬운 자바스크립트 책 정도는 한번 보시고 오시길 권합니다^^
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.


리액트는 많이 들어봤지만 리액트 네이티브? 처음엔 리액트와 뭐가 다른지 몰랐지만 동일한 리액트 기반이지만 사용되는 코딩 방법이 조금 상이하다는 것을 알 수 있었는데 마크업 엔지니어 입장에서 이번 책을 읽는 데 있어 가장 재미있었던 부분은 4장 스타일링 부분이었다.
일반적으로 웹페이지를 만들 때 사용되는 CSS 문법을 적용시키는데도 몇 가지나 되는 방법이 있는 것을 알 수 있었고, 리액트 네이티브에서 어떤 식으로 활용되는지 배울 수 있는 시간이었다. 프론트엔드 작업까지는 아니지만 마크업을 위주로 작업하는 사람의 경우, 프로젝트에서 이루어지는 화면의 초기 작업, 수정 작업등에서 어떤 식으로 페이지를 구성하는 것이 좋을지 많은 도움이 된 것 같다.
책은 초보자가 리액트 네이티브 프로젝트를 이해하는데 필요한 것들을 쉽게 접근할 수 있도록 구성되어 있는 것 같았다. 각 장에서 앞으로 만들게 될 프로그램이 어떤 식으로 구성되는지 개념을 잡을 수 있게끔 간단한 기획 문서 형식의 일러스트를 보여주는 구성도 좋았으면 각 단계별로 구현된 화면 예시를 보여주고 있어 비교해보면서 진행할 수 있는 것도 좋았던 것 같다.
아쉬움이라면 책이 초보자를 대상으로 하는 만큼 필요한 곳에서 구문 강조를 하고 있는데 이 부분이 무척 도움이 되면서도 함정이 되어 버린 것 같다. 이유는 따라 하다 보면 에러가 나오는 곳들이 있는데 책을 다시 차근차근 되짚어 보면 구문 강조가 되어 있지 않은 곳에서 추가되어야 할 코드가 있기 때문이었다.
맹목적으로 책을 따라 하는 나와같은 초보/입문자는 초반에 당혹스럽다가 몇 번 반복되면 짜증 나다가 그다음엔 정독(?)하게 되는 과정을 거치며 따라 하게 되는 것 같다.(좋은 건가??) 개정판이 나온다면 수정해서 나오면 좋을 것 같다. 차라리 구문 강조를 없애는 것이 방법일지도 모르겠다.
책을 따라하다보면 코드가 점점 성장하는 것을 알 수 있는데 초보자에게 있어 그저 따라 하기만 할 경우 제대로 된 이해는 어려울 수밖에 없다. 어쭙잖은 지식이라 언급하는 것이 조심스럽지만 개인적으로 봤을 때 이곳저곳에서 리펙토링이 있는 것 같은데 이런 부분에 대한 설명이 부실했던 것은 아닐까 생각이 들었다.
리액트 네이티브는 처음인 데다 영어 울렁증이 있다면 에러에 직면하게 될 경우 무척이나 당황스럽고 엉뚱한 해결책을 찾아다니기 쉽다. 이럴 땐 우선 출판사의 오탈자 부분을 보면 좋을 것 같다. 대체적으로 해결 가능한 방법들이 올라와 있다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

크로스플랫폼의 대표 주자라고 할수있는 리액트 네이티브 초심자를 위한 책인데 사실 react를 조금 알고 있으면 보기 편하다. 당연히 해당 플랫폼에서 제공하는 환경에서 개발하는 것이 가장 좋지만, 시간 적인 여유, 앱의 특성에 따라 크로스플랫폼으로 개발을 한다면 상당한 프로젝트의 시간을 줄일 수 있다. 책에서도 말하지만 해당 플랫폼에서 최신의 기술을 적용하기에는 리엑트 네이티브 자체에서 제공하는데 시간이 걸리는 단점이 있다. 하지만 이것이 모든 단점이라고 할수는 없듯이 최신기술을 적용한다고 하여 무조건적인 이점을 얻는 것도 아니고 한번의 개발로 Andorid, IOS 에 앱을 배포 할수 있다는 큰 메리트를 생각한다면 최신의 기술의 지원에 대한 부재는 충분히 커버 할 수 있다고 생각된다. 초심자를 위한 책이기 때문에 심화 내용보단 어떻게 시작을 해야하고 리엑트가 무엇인지 설명을 하고 있으니 이만한 책도 없는것 같다. 책의 난이도는 낮기 때문에 자바스크립트만 사용 할 수 있고, IOS 개발을 하기 위한 맥 환경만 준비되어있다면 초심자도 금방 앱을 배포 할 수 있기때문에 꼭 한번쯤 읽어보면 좋겠다는 책이다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

안드로이드와 IOS의 스위프트같은 네이티브 앱 개발을 제외하고
그 다음으로 쉽게 개발할 수 있는 플랫폼을 뽑자면 플러터와 리액트 네이티브가 있다.
플러터와 RN은 모두 크로스 플랫폼으로 개발할 수 있는 플랫폼이나 플러터는 구글에서 개발 중이고,
RN은 메타(구 페이스북)에서 개발중인 플랫폼이다.
리액트를 몇번이나 배워볼까 했는데 회사에서는 Vue를 사용 중이고,
아직 Vue도 숙달되지 않은 상태에서 리액트까지 하려면 몸이 두 세개여도 부족 할 판이다.
어쨋든 리액트 네이티브가 자랑하는 점은 아래와 같다.
1. 작성된 코드 대부분이 플랫폼 간 공유가 가능해서 IOS, 안드로이드 를 동시에 개발할 수 있다.
2. 모바일 개발에 대한 지식이 없어도 Javascript만 알고 있으면 쉽게 시작할 수 있다.
3. 작성된 구성 요소들이 재사용 가능하다.
4. 변경된 코드를 저장하기만 해도 자동으로 변경된 내용이 적용된 화면을 확인할 수 있는
패스트 리프레쉬 기능을 제공한다.
단점은 아래와 같다.
1. 네이티브의 새로운 기능을 사용하는 데 오래 걸린다.
2. 유지보수가 어렵다.
3. 잦은 업데이트

이 책의 타깃은 리액트 네이티브를 처음 접하는 사람에게 기본 개념을 잡기는 좋은 책이라고 생각한다.
물론 자바스크립트에 대한 이해가 있어야 한다. 기존의 var 타입의 개념까지 알고 있는 사람들이라면
최신 자바스크립트 기법과 타입스크립트를 조금 알고있다면 혼동하진 않을 것이다.
목차의 구성을 보면 개발환경 준비, 컴포넌트, 스타일링 등등 기본적인 개념부터 채팅 어플리케이션 개발 및 배포까지
앱 개발에 입문하는 사람들에게 개발부터 서비스 까지 친절하게 설명을 해주고 있다.
또한, 책이 풀 컬러로 되어 있어서 눈에도 잘 들어오고 가독성도 꽤 괜찮은 편이었다.
그리고 챕터의 마지막에 지나칠 수도 있지만 놓치기 아쉬운 사이트와 꿀팁들이 있어서
개발하고 있는 프로그램의 질을 조금 더 향상시킬 수 있을거라 생각한다.
물론 리액트 네이티브의 도큐먼트를 따라하면서 개발을 하는게 제일 정석적인 방법이긴 하지만,
개발을 많이 접해보지 않은 사람이나 영어를 못하는 사람에게는 충분히 유익한 책이 될 수 있을것 같다.
git을 보고 바로 프로젝트에 적용해서 실행을 시켜볼 수 있겠지만(프로젝트 기간이 급하지 않다고 하면),
개발자라면 처음 세팅부터 실행까지 직접 만져보고 타이핑을 해 볼것을 추천한다.
종이 재질과 풀컬러인 점이 책의 가격을 조금 상승하게 한 것 같지만 그래도 이정도 가격이면 좋은 투자라고 생각한다.

최근 크로스 플랫폼( 웹 / 앱을 모두 지원하는 플랫폼)이 인기를 끌고 있다. 대표적인 언어로 리액트가 있는데, 어플리케이션의 언어인, 리액트 네이티브에 관한 내용은 아직 제대로 된 책을 본적이 없다. 그러던 도중 최근 사이드 프로젝트로 어플리케이션을 만들어보려고 하는데, 이 책을 알게 되었고 한번 직접 입문해보려고 했다.

구성은 그렇게 특별한 점이 없었다. 기본적인 JavaScript를 알고 있다는 가정하에 진행되며, 기초부터 천천히 알려준다. 입문서인 만큼 친절하고 꼼꼼하게 설명해줘서 따라가기도 편했다.
무엇보다도 React는 Hook이 정말 중요한 것 같은데, 일반적으로 많이 쓰이는 Hook 부터 커스텀 Hook까지 설정하는 방법을 알려주며 필요한 것을 만들수 있게 도와준다. 그렇게 모든 과정을 따라하면 TO-DO List 관리 어플리케이션, 채팅어플리케이션 등을 만들어볼 수 있다.

일단 책이 거의 500페이지까지 있어서 처음에는 너무 막막했다. 입문서치고는 많은 분량에 난이도도 좀 힘들어보였는데, 200페이지 까지만 읽어도 To-Do List 어플리케이션을 만들 수 있고, 틈틈히 성취감을 얻을 수 있는 장치가 있어서 만족했다. 그리고 필요에 따라 더 공부하고 싶다면 더 공부하고 정리할 수 있어서 좋았다.
그리고 JS는 코드가 컬러가 아니면 각각의 <> 와 </> 마다 구분이 너무 힘든데, 그게 컬러로 되있어서 너무 만족스러웠고 가독성은 말할 것도 없이 좋았다.
단점이라고 하면 뒤로갈수록 파일의 구조와 어떤 파일을 수정해야될지 너무 헷갈렸다.
자주 느끼는 것이지만, 입문서는 역시 한빛미디어 관련된 책이 정말 좋은 것 같다. 코딩에 관련된 것은 점점 온라인 강의로 넘어가는 추세인만큼 한빛미디어의 코딩관련 책 기술은 더 발전하고 좋아지는 것 같다. 그래서 꼭 누가 책 추천이 필요하다고 하면 한빛쪽을 먼저 들여다보기도 한다.
만약 코딩을 책으로 입문할 계획이라면 한빛미디어를 추천하고, 이 책도 리액트 네이티브에 관심있으면 돈주고 살만한 것 같다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

이 책은 처음 리액트를 접하는 초보자를 위해서 나온 책입니다. 단지 이 책과 함께 리액트를 시작하고 싶다면 자바스크립트를 알고 있어야 한다고 되어 있습니다.
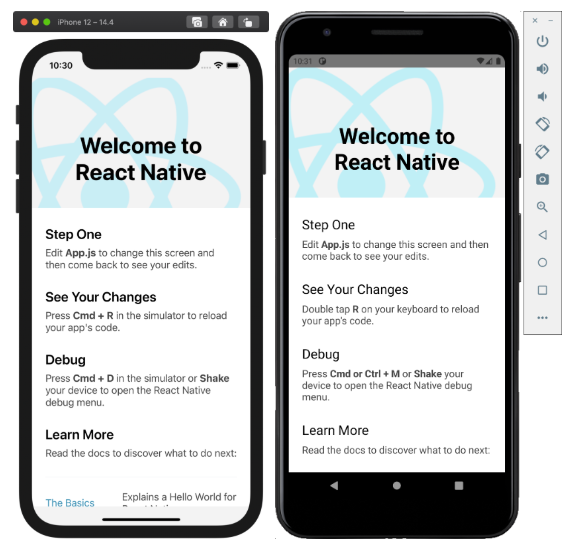
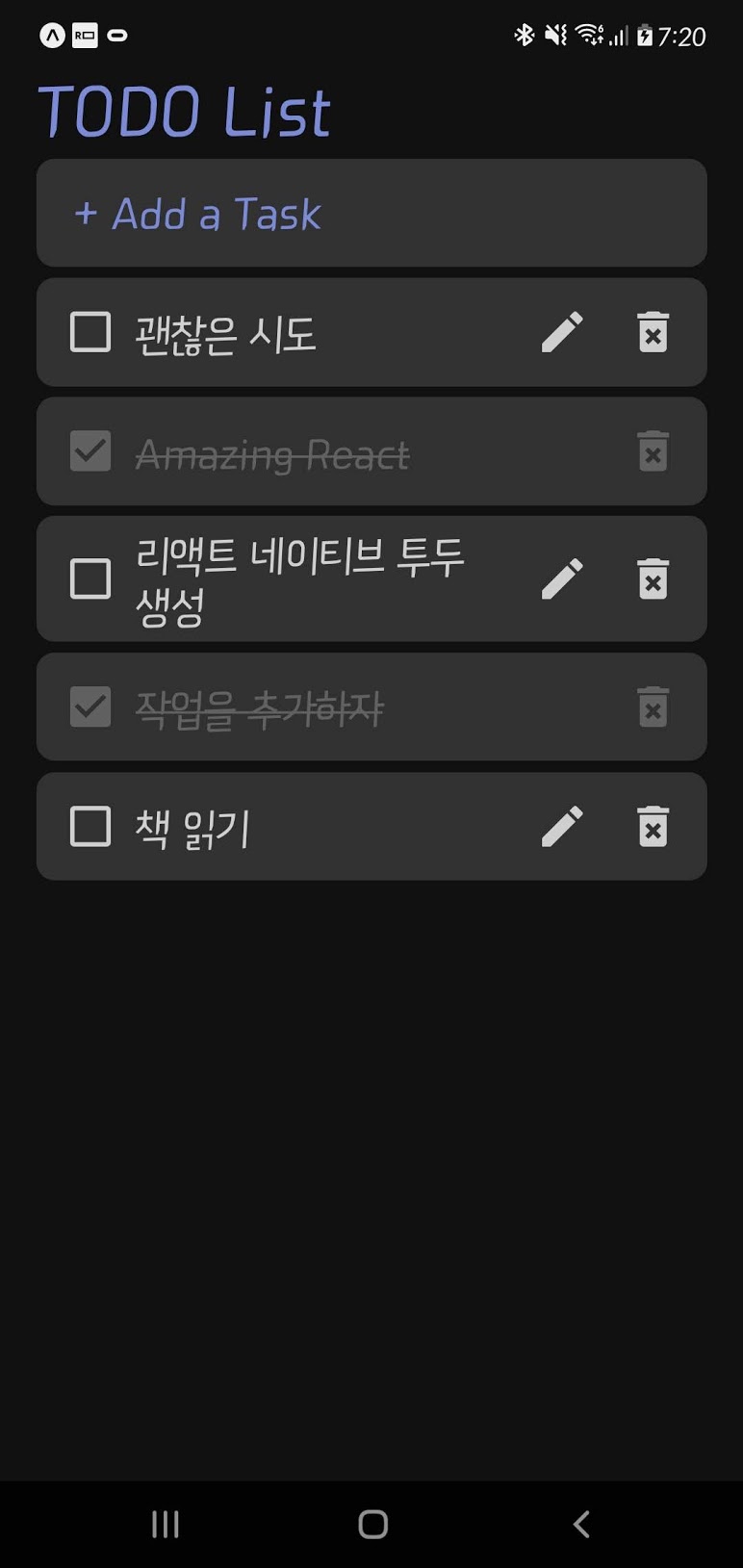
처음 시작할 때 중요한 소요 중 하나는 접근성인 것 같습니다. 잘 모르는 내용을 알아가야 하는데 책을 자꾸 보고 실행해보지 않으면 진도가 안 나가게 되고, 그러다 중도에 포기할 수도 있게 될 것입니다. 이 책은 풀컬러로 되어 있어서 책을 읽을 때 지루하지 않고, 친근감이 있습니다. 실행결과를 보여주는 모바일 화면도 실제 핸드폰을 보고 있는 듯한 느낌을 갖게 합니다. 게다가 흔치 않게 소스까지도 구별하기 쉽게 컬러로 보여주고 있어서 소스 이해도가 한층 높아지는 것이 큰 장점으로 보여집니다.
책 내용을 보면 리액트 네이티브에 대해서 소개하고, 환경과 특징에 대해서 알려준 후에 간단한 애플리케이션을 만듭니다. 그 후에 심화적인 내용으로 Hooks, Context API, 네비게이션 사용법을 알려주고 지금까지의 내용을 바탕으로 채팅 애플리케이션을 만드든 것을 소개해줍니다. 마지막 장에서는 애플 앱 스토어와 구글 플레이 스토어에 배포하는 방법이 있습니다.
사실 오백여 페이지에 달하기 때문에 간단하게 소개하고 끝나는 초보자용 책은 아닙니다. 그림이 많기 때문에 많은 페이지 수에 비해서 지루해서 다 읽기 힘들지도 않습니다. 풀컬러에 좋은 종이를 사용하여 페이지는 많지만 두껍지는 않습니다. 대신 무겁기는 하지만요. 많은 내용을. 보기 쉽게. 부피도 크지 않게. 여러 모로 독자를 생각해서 만들어>진 책으로 보여집니다. 이 책은 리액트를 처음 시작하시는 분에게 좋은 입문서인 것 같습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

페이스북, 인스타그램, 스카이프, 에어비앤비 어플리케이션들의 공통점은 무엇일까?
바로 리액트 네이티브로 만든 앱이라는 것이다.
리액트 네이티브를 사용하면 AOS/iOS 상관없이 하나의 코드로 여러 운영체제 앱을 만들 수 있는 장점이 있다.
또한 앱들은 스토어의 업데이트 심사를 받아야 하는데 iOS는 그 기간이 더 길고 대략적인 시간을 추정할 뿐 정확히 계산할 순 없다. 이 리액트 네이티브를 사용하면 심사 없이 기능 추가 및 버그 수정을 바로 진행할 수 있는 엄청난 운영 이점이 있다.
이와 같은 이점이라면 리액트 네이티브를 도입하지 않을 이유는 없는 것 같다.
그래서 오늘은 처음 배우는 리액트 네이티브 책을 살펴본다.
이 책은 단순히 UI 컴포넌트를 설명하는 이론서가 아니라, 실제로 간단한 모바일 앱을 만들면서 디버깅과 배포까지 빠르게 입문할 수 있는 책이다.
자바스크립트의 기본 지식을 알고 있으며, 자바스크립트 ES6 문법에 대해 이해하고 있다면 읽기에 더욱 편하다.
전체 10개 장으로 구성되어 있으며 실습 프로젝트도 진행한다.
채팅 앱을 구현하며 리액트 네이티브의 입문부터 테스트까지 살펴 볼 수 있다.
핵심 내용부터 먼저 보면서 리액트 네이티브의 사용 방법을 익힌 후, 직접 애플 앱 스토어와 구글 플레이 스토어에 배포하도록 구성했다.
- 컴포넌트/스타일링
- 할 일 관리 애플리케이션 만들기
- Hooks/Context API
- 리액트 내비게이션/스택 내비게이션/탭 내비게이션
- 채팅 애플리케이션 만들기
- iOS/안드로이드 배포하기
- 버전 업그레이드
여느 책이 그렇듯 이 책도 리액트 네이티브 완전 정복 목표가 아니다. 리액트 네이티브에 대해 살펴보고 프로젝트를 진행한 뒤 배포까지 한 사이클을 익혀보는게 목표다.
그 사이클을 맛보고 싶다면 처음 배우는 리액트 네이티브 책과 함께하자.

리액트 네이티브는 요즘 플로터와 더불어 인기를 끌고 있는 모바일 개발 플랫폼이다. .
리액트 자체가 좀 어렵고, 혼자 해볼생각이 두려웠는데 입문서가 쉽게 나온것같아 책을 접하게 되었다.

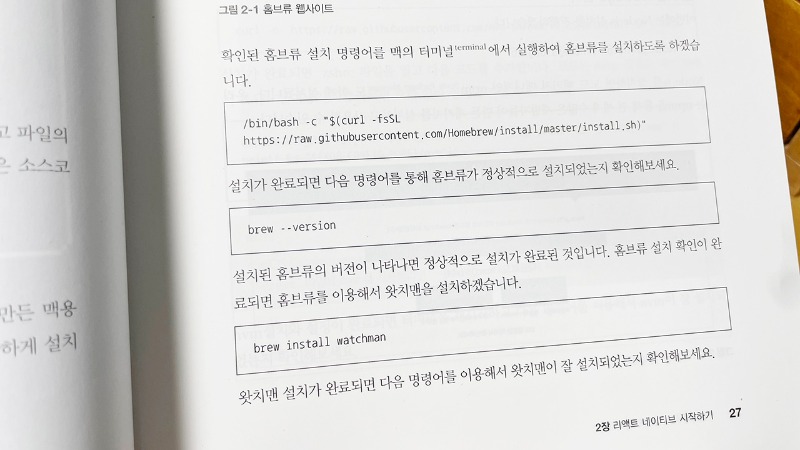
기본 환경설정부터 내용이 자세히 나와있어서 설치하는데 어려움 없이 설치 할수 있었다.
기본 설치환경이 기존에 프로그램이 설치되어있으면 충돌이 날수도있으므로, 지우고 새로운 버전으로 설치 해보는게 좋은것같다.

첫 에뮬 에서 실행을 하는데에 좀 기존 설치된 것과, 충돌이 나는 부분이 있어서, 노드를 삭제 하고 재설치 하고 우여곡절 끝에 첫화면을 띄우는데 성공하였다.


아직 모든 실습을 해보지는 못했지만, 에뮬레이터를 통해 바로 실습을 확인할수있고, 쉬운예제부터 차근 차근 실습위주의 내용으로,
리액트네이티브에 대해 처음 접하고자 하는 사람에게 매우 좋은 책이라 생각한다.
책을 보면서 좋았던 점은 RN 이 어떻게 동작하는지 자세하게 나와 있었고,
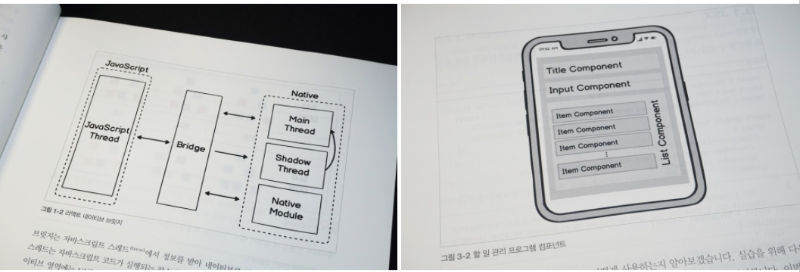
어떻게 리액트로 네이티브 영역을 다루는지 상세하게 풀어주어 이해하는데 큰 도움이 되었다.
도입부 부분이 상당히 좋았어서 쉽게 읽을 수 있었다.
최종적으로는 어플을 만들어 보고 실제 배포도 해볼 수 있다.
앱 배포가 어떻게 이루어지는지 잘 몰랐는데 흥미로웠다.
RN을 설치부터 배포까지 해보고자 하는 초심자라면 추천하는 책이다.

한빛미디어의 '나는 리뷰어다' 2021년 3월 리뷰 대상 책이다.
개발자가 아니어도 앱 만드는 사람이 많은데,
난 '모바일' 개발자가 아니라는 핑계로 그러질 않았으니 항상 마음 한 구석에 아쉬운 마음이 남아 있었다.
그러던 와중에 이번달 리뷰 대상 도서 중 이 책이 있어서 있어서 리뷰하고 싶다고 손을 들게 되어었다.
1장은 리액트 네이티브에 대한 설명이 있고,
2장부터는 개발환경 설정하는 설명이 잘 되어있다.
컬러로 따라하기 쉽게 되어 있기도 하다.
다만, 설치하는 데 한참 걸리더라.
iOS 개발 환경(Xcode), 안드로이드 개발환경(안드로이드 스튜디오) 세팅하는 게 참 복잡했다.
책이 문제가 아니라.. 이것저것 다 해야 하니깐 어쩔 수 없지.
개발 환경이 좋아지긴 했지만, 이것저것 다운받아야 되니깐 용량도 엄청 크더라.
안드로이드 스튜디오 설치하는데 1GB 이상이 필요했던 것 같다.
Expo를 설치하는 건 지난 달 리뷰 도서(자바스크립트는 모든 곳에 존재한다)로 살짝 맛본 부분이라 그나마 익숙했다.

네이티브 앱 빌드해서 띄우는 데도 수 분이 걸린다.
뭘 그리 많이 다운받는지...
라떼 시절(android sdk/objective-c로 날코딩)하던 시절에 비해,
개발 과정은 복잡해진 반면 결과물은 엄청 예뻐지고 좋아졌다.
라뗴 시절에 해상도 맞추느라 개고생한 것 갱각하면 세상 참 좋아지긴 했다.

인터페이스가 많이 낯설다 보니, 앱 개발이 익숙하지 않아서 버벅대는 게 많았다.
프로그래밍 처음 배우는 사람 같은 느낌이 든다.
내가 현장에서 바로 네이티브 코딩을 안 하다 보니,
다 따라하기에는 좀 무리가 있겠더라.
그래서 책에 있는 모든 내용을 직접 타이핑해보기보다는 실습 소스 위주로 했다.
맨 뒤에는 빌드/배포/버전 업그레이드에 대한 설명도 잘 되어 있더라.
작년에 리액트 배울 때만 해도
내가 이전에 JQuery로 만든 웹페이지를 리액트 페이지로 포팅하고자 했다.
이 책을 보니깐 리액트 네이티브로도 포팅하는 것도 해볼까 하는
야무진 생각도 하게 되었다.
그러려면 이 책을 두 세번은 정독해야 할 것 같긴 하다만..
아쉬운 점은 다음과 같다.
각 챕터의 마지막 실습에 대한 샘플 소스는 있는데,
중간 내용 소스도 있으면 좋겠다는 생각을 했다.
실습 소스는 3장부터 샘플이 있는데,
2장에 대한 샘플은 없더라.
2장은 워낙 간단하긴 했다만.
마지막으로, 실제 기기로 복사하는 방법에 대한 설명이 없다.
그냥 만들어진 파일을 복사하면 되나? 싶더라.
해봐야지 하는데, 이게 또 참 잘 안 되긴 한다. ㅎㅎ

웹에서 많은 사람들이 활용하는 자바스크립트의 영역이 이제 더더욱 확장되어 스마트폰 앱까지 발을 뻗쳤다. 그 주역이 바로 페이스북에서 개발된 오픈소스 모바일 애플리케이션 프레임워크인 리액트 네이티브이다.
처음 리액트 네이티브라는 것을 들었을 땐, 또 뭔가 새로운 게 나타나서, 개발자를 괴롭히려나 보다 생각했다. 나중에 알고 보니, 많이들 익숙한 자바스크립트를 사용하는 데다, 이거 하나로 안드로이와 iOS 앱을 동시에 개발할 수 있다는 아주 편리한 장점을 가지고 있었다. 한마디로 개발자 수고를 덜어주는 플랫폼이었다.
과거 스마트폰 앱 개발을 처음 했을 때, 가장 고민했던 것이 안드로이드로 해야 하나, 아이폰으로 해야 하나 하는 것이었다. 플랫폼도 다르고, 개발 언어까지 달라서, 둘 다 만든다는 것은 개발 시간도 돈도 두 배나 들어 가게 되므로 수익이나 효율을 따져 우선 하나를 선택해야 했다. 리액트 네이티브는 이런 고민에서 완전히 벗어나게 해주는 고마운 프레임워크인 것이다.
리액트 네이티브가 이런 편리한 특징을 가지고 있다는 것을 알게 되고, 구체적인 사용법, 개발 방법 등의 내용을 알고 싶어 '처음 배우는 리액트 네이티브'를 보게 되었다. 보통 안드로이드 앱 개발서 같은 것을 보면, 엄청난 두께의 많은 양의 내용 때문에 간혹 압도되기 쉬운데, 일단 이 책은 그 정도로 부담스러운 분량은 아니었다. 책 서문에서 김범준 저자가 밝힌 거와 같이 이 책의 목표는 리액트 네이티브 완전 정복이 아니다. 대신 리액트 네이티브에 대한 올바른 첫걸음을 도와주고, 각종 예제를 통해 어떻게 만드는지 제대로 경험할 수 있게 해주는 것이 목표인 책이라 생각한다. 다만 '처음 배우는 리액트 네이티브'라고 책 제목에 오해의 소지가 있는데, 이 책은 적어도 자바스크립에 대한 기본 지식이 있는 사람이 대상이라는 점은 확인할 필요는 있다.

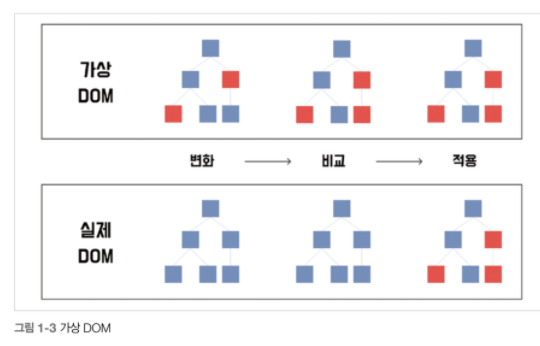
첫 시작 파트인 1장에서는 리액트 네이티브가 무엇인지, 장단점과 동작 방식과 같은 것을 배운다. 전혀 어렵지 않으나, 브릿지나 가상 DOM이 무엇인지는 정확히 숙지하는 것이 두고두고 편하다. 2장에서는 리액트 네이티브를 사용하기 위한 개발 환경 설치에 관해서 다룬다. 의외로 설치해야 할 것이 많다. 자기가 쓰는 OS에 잘 맞춰, 왓치맨, Node.js, 파이썬, Xcode, 코코아팟, JDK, 안드로이드 스튜디오 등을 세팅해야 한다. 항상 느끼는 거지만, 개발 환경 맞추는 게 매일매일 자주 하는 것은 아니지만, 번거롭긴 하다. 책에서 일일이 모든 과정을 단계별로 보여주지 않다 보니, 아예 처음 접하는 프로그램이라면, 간혹 당황스러운 상황이 발생할 수도 있으나, 전반적으로 책 속에 나온 설치 방법과 프로그램에 대한 설명을 참고하면 도움이 된다.

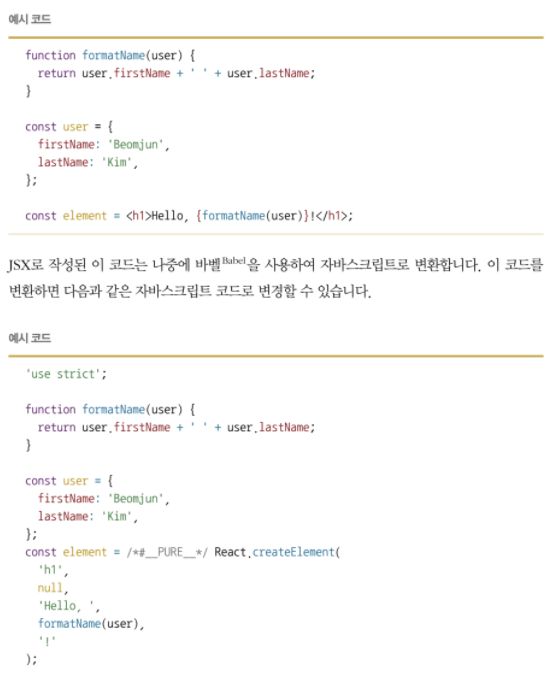
본격적인 리액트 네이티브 학습은 3장부터로 개발에 반듯이 알아야 할, XML과 유사한 JSX, 컴포넌트, props, state, 이벤트 등의 각종 개념을 익히면서, 코딩을 어떻게 하고, 폰 화면에는 어떻게 보이는지, 상세한 설명과 함께 배운다. 그런데 나에게 문제가 생겼다. 책 내용을 그냥 눈으로 읽고 이해하는 데는 크게 어려움이 없었는데, 직접 돌려보고 실습하려고 하니, 버벅거리는 상황이 자주 발생했다. 저자의 개발 환경이 맥이라서 그런지, 책에 나온 결과 화면이 아이폰으로만 되어 있다. 그러다 보니, 저자가 그 차이를 책에서 중간중간 얘기를 하긴 했지만, 실제 안드로이드에서는 어떤지 일일이 해보지 않으면 정확히 알 수 없고, 내가 제대로 한 것인 지, 입문자 입장에서 명확하지 않았다. 혹시나 하는 마음에 책에 소개된 저자의 유튜브 채널을 방문했는데, 아직 제작 중인지 동영상이 없었다. 앞으로 만들어질 동영상에 이왕이면 안드로이드 부분과 실제 코딩 과정도 상세히 담아주면, 책과 함께 공부하는 이에게 큰 도움이 될 거 같다.

'처음 배우는 리액트 네이티브'에서는 크게 할 일 관리와 채팅 애플리케이션 이렇게 두 개의 앱을 만들어 보며, 다양한 리액트 네이티브 각종 기술도 익히고, 배포 방법까지 배운다. 그만큼 하나를 만들기 위해 종합적인 학습을 하게 된다. 마치 큼직한 프로그램 하나 제대로 개발하면, 그만큼 많은 것들을 부수적으로 익히게 되는 것과 같은 기분이다.

리액트 네이티브 코딩과 함께 자바를 이용한 안드로이드 앱 개발을 같이 떠올려 봤는데, 둘 사이의 유사점도 많이 보였지만, 역시 자바와 자바스크립트는 비슷해 보여도, 확실히 다르다는 것을 여러 곳에서 다시금 느낄 수 있었다. 그리고 리액트 네이티브가 분명히 좋은 것은 코딩 하나로 안드로이드와 iOS 아이폰, 두 가지 다른 플랫폼의 앱을 구현할 수 있다는 점이다. '일타쌍피'라는 말이 딱 어울린다. 물론 유사한 개념의 툴이 없었던 것은 아니지만, 자바스크립트라는 많이 알리진 언어로 코딩하니, 접근성도 높고, 더욱 빨리 익힐 수 있다고 생각한다.
'처음 배우는 리액트 네이티브'를 통해 개발 시간과 비용에서도 유리한 일타쌍피의 앱 개발 기술을 좀 더 쉽게 익힐 수 있을 것이다.
리액트란 무엇일까. React는 페이스북에서 제공하는 자바스크립트 UI 라이브러리다. 즉 React 프론트엔드 라이브러리다. Angular가 프레임워크인데 반해 React는 라이브러리다. 즉, 웹을 만드는 데 꼭 필요한 도구들이 전부 기본적으로 제공되지 않는다. 그런 만큼 가볍고, 선택의 폭이 넓다.
그럼 리액트 네이티브는 뭘까. React의 방식으로 동시에 ios와 android 모바일 애플리케이션 개발을 할 수 있는 페이스북의 오픈 소스 프레임워크이다.
한빛미디어의 '처음 배우는 리액트 네이티브'를 읽기 전까지는 사실 리액트와 리액트 네이티브가 다른 것인지 몰랐다. 마치 자바와 자바스크립트가 다르다는 걸 한참 후에 깨달은 것처럼.

다행히도 책 내용을 보면 해당 부분에 대해서도 설명이 되어 있어서 리액트를 몰라도 볼 수 있게 되어 있다. 물론 자바스크립트나 다른 언어를 사용해 보지 못한 사람들은 읽기 어렵다고 정확하게 적혀 있기 때문에 프로그램 언어를 접해보지 못한 초보자가 덥석 잡고 시작하기엔 어려울 수 있는 내용이다.
책 내용을 보면 리액트 네이티브는 리액트보다 상대적으로 간단한 방법으로 안드로이드와 IOS 앱을 동시에 만들 수 있다는 장점이 있다. 물론 단점들도 존재하는데 리액트로 할 수 있는 모든 것을 할 수 없다는 것과 업데이트할 때마다 버전 호환이 잘 안될 수도 있다는 점, 복잡한 프로그램을 만들었을 경우 느려질 수 있다는 점 등이다. 하지만 단점이 단점으로 느껴지지 않는 이유는 리액트를 모르는 상태에서 모든 리액트 기능을 상용할 리가 만무하며, 오히려 간단한 기능 만으로 안드로이드와 IOS를 동시에 개발할 수 있다니 오히려 장점처럼 받아들여진다.
이 책은 제목처럼 리액트 네이티브를 처음 배우면서 간단한 것을 만들어서 안드로이드와 IOS에서 동시에 돌아가게 하고 싶을 때 읽으면 되는 책이다. 처음에 받아보고 생각보다 책이 꽤 두꺼워서 살짝 놀랐지만 윈도우 환경과 맥 환경, 양쪽에서 모두 진행할 수 있도록 해당 내용이 포함되어 있어서 그랬다. 주로 설치 환경이나 각각 플랫폼의 개발자 환경 설정 등 공용으로 사용할 수 없는 부분들을 설명 해놓았는데, 덕분에 환경 세팅에서 오는 고민이나 실수를 덜 수 있다.
책에서도 언급하듯이 이 책 한 권으로 리액트 네이티브를 마스터하는 건 불가능하고, 리액트 네이트브의 환경 구축과 간단한 프로젝트를 만들어서 등록하고 실행하는 과정. 즉 시작부터 마무리까지의 과정을 배운다고 생각하면 될 것 같다.
일상 속에서 자주 사용하고 Instagram, Facebook, Pinterest, Skype 등은 리액트 네이티브를 이용해 개발되었는데요. (리액트 네이티브 쇼케이스 : https://reactnative.dev/showcase 에서 대표적인 애플리케이션들을 확인할 수 있습니다) 리액트 네이티브(React Native)는 2015년 3월 페이스북에 의해 공개된 오픈소스 프로젝트로 사용자 인터페이스를 만드는 리액트에 기반을 두고 제작되었습니다.
간단하게 설명하면 리액트는 페이스북이 웹 개발을 쉽게 만들기 위한 기술이며, 커스텀 컴포넌트를 만들고 쉽게 조합하여 손쉽게 만들 수 있는 장점이 있습니다.
리액트 네이티브는 리액트의 접근 방법을 모바일로 확장한 페이스북의 오픈 프로젝트입니다.
기존의 모바일 자바스크립트 툴들이 웹 뷰를 통해 인터페이스를 구축하는 하이브리드 방식이었다면 리액트 네이티브는 자바스크립트로 작업하지만 인터페이스는 네이티브 위젯으로 표시하는 방법입니다.
리액트 네이티브는 네이티브 UI를 통해서 이질감 없고 쾌적한 사용자 경험을 제공하는 매력이 있습니다. 이번 처음 배우는 리액트 네이티브에서는 하나라도 만들 수 있는 예제로 구성되어 있습니다. 할 일 관리 애플리케이션, 채팅 앱을 구현하면서 리액트 네이티브의 입문부터 테스트, 배포하기까지 알려주고 있습니다.
단순히 UI 컴포넌트를 설명하는 이론서가 아닌 실제로 간단한 모바일 앱을 만들면서 디버깅과 배포까지 빠르게 입문할 수 있는데요. 처음엔 리액트 네이티브란 무엇인지, 환경설정, 프로젝트 생성, Expo를 이용한 방법, 리액트 네이티브 CLI를 이용한 방법들을 담고 있습니다.
주요 개념에 대한 설명을 배울 수 있습니다.
-컴포넌트/스타일링
-할 일 관리 애플리케이션 만들기
-Hooks/Context API
-리액트 네비게이션/스택 내비게이션/탭 내비게이션
-채팅 애플리케이션 만들기
-ios/안드로이드 배포하기
-버전 업그레이드
핵심 내용부터 먼저 보면서 리액트 네이티브의 사용 방법을 익힌 후, 직접 애플 앱 스토어와 구글 플레이 스토어에 배포하도록 구성된 처음 배우는 리액트 네이티브입니다. 우선 리액트 네이티브를 공부하기에 앞서 자바스크립트의 ES6 문법, 기초 지식을 이해하고 있는 전제로 리액트 네이티브에 대한 개념들을 설명하고 있습니다.
이 저서의 목표는 리액트 네이티브 완전 정복이 아니라 리액트 네이티브를 부담 없이 쉽게 시작해 무엇이든 하나라도 만들어보면서 개념을 익힐 수 있게 하는 것이 목표이자 큰 장점입니다. 저자의 깃허브 ( https://github.com/Alchemist85K/my-first-react-native )를 통해 전체 코드를 확인할 수 있는데요. 이뿐 만 아니라 깃허브 리포지토리 파일 구조는 챕터별 구분되어 있으며, README.md 파일에서 각 폴더의 간단한 설명도 볼 수 있습니다. 또한 실습 기반으로 추후 동영상 자료를 저자의 유튜브 채널 ( https://www.youtube.com/channel/UCurNvLJqlrH9t5J6RQ7pHqw )에 업로드 될 예정입니다.
리액트 네이티브의 장점인 플랫폼(ios, Android) 간의 공유가 가능해 동시 개발이 가능하며, 모바일 개발 대한 지식 없이 자바스크립트만으로 쉽게 접근할 수 있습니다.
[도서리뷰] 처음 배우는 리액트 네이티브

안녕하세요 앵글로퍼입니다. 아주 오랫만에 도서리뷰를 합니다. 오늘 리뷰할 도서는 처음배우는 리액트 네이티브 라는 도서입니다. 약 2주전 한빛미디어로부터 책을 받았고, 약 1주일에 걸처서 독서를 완료한 후 리뷰를 합니다. :)
처음배우는 리액트 네이티브 라는 책 제목에 걸맞게 리액트 네이티브를 하나도 모르는 개발자가 보기에 좋은 책입니다. 물론 개발에 대해서 아무것도 모르는 사람이 보기에 적절한 책은아닙니다. 기본적인 자바스크립트 지식은 반드시 필요합니다. 없어도 상관없지만 있으면 더 좋을만한 배경지식으로는 웹서비스 혹은 클라이언트 - 서버 프로그래밍에 대한 지식이 있다면 더 좋을거같습니다. 하나이상의 프로젝트 경험이 있다면 책에 내용을 쉽게 이해할 수 있을것입니다.
저같은 경우는 얼마전부터 토이프로젝트로 서비스를 만들 생각으로 리액트를 공부하고있었고, 어플리케이션도 만들 생각으로 리액트 네이티브와 플러터 사이에서 고민을 하고있었는데 한빛미디어가 좋은 책을 보내주셔서 많은 도움이 되었습니다. 저처럼 리액트로 예제 프로잭트정도만 실행해본 사람이라면 이책을 통해서 리액트 자체에 대한 이해도 깊어지게 될 것입니다. 저처럼 크로스플랫폼 어플리케이션을 만들어보고싶은 웹개발자에게 매우 좋은 책입니다. 일반적으로 튜토리얼 문서나 인터넷에 있는 강좌 등에서는 잘 다루지 않아서 오히려 고급 기술보다 정보를 찾기 어려운 매우 기초적인 부분들부터 시작하기때문에 반나절 정도 카페에 앉아서 한번 읽어보시면 큰 도움이 될 것이라는 생각이 듭니다.
먼저 목차부터 살펴보기로합니다.
기본적인 설치 및 개발환경 구성부터 어플리케이션의 배포까지를 다루고있다. 저자는 집필중 프로그램의 버전 업때문에 추가되거나 변경된 기능까지 노트를 통해서 알려주고있기때문에 최신번전과 약간 다른부분도 최대한 커버해주려고 노력하고있는점이 인상적이다. 앞서 언급한것처럼 핵심이되는 기능이나 이해하기 어려운 기능보다 아무것도아닌 가장 기초적인 기능에대한 자료를 찾기가 어려움 경우가 많은데, 이 책의 경우는 아주 기초적인 부분들부터 짚어주는점이 특히 마음에 들었다.
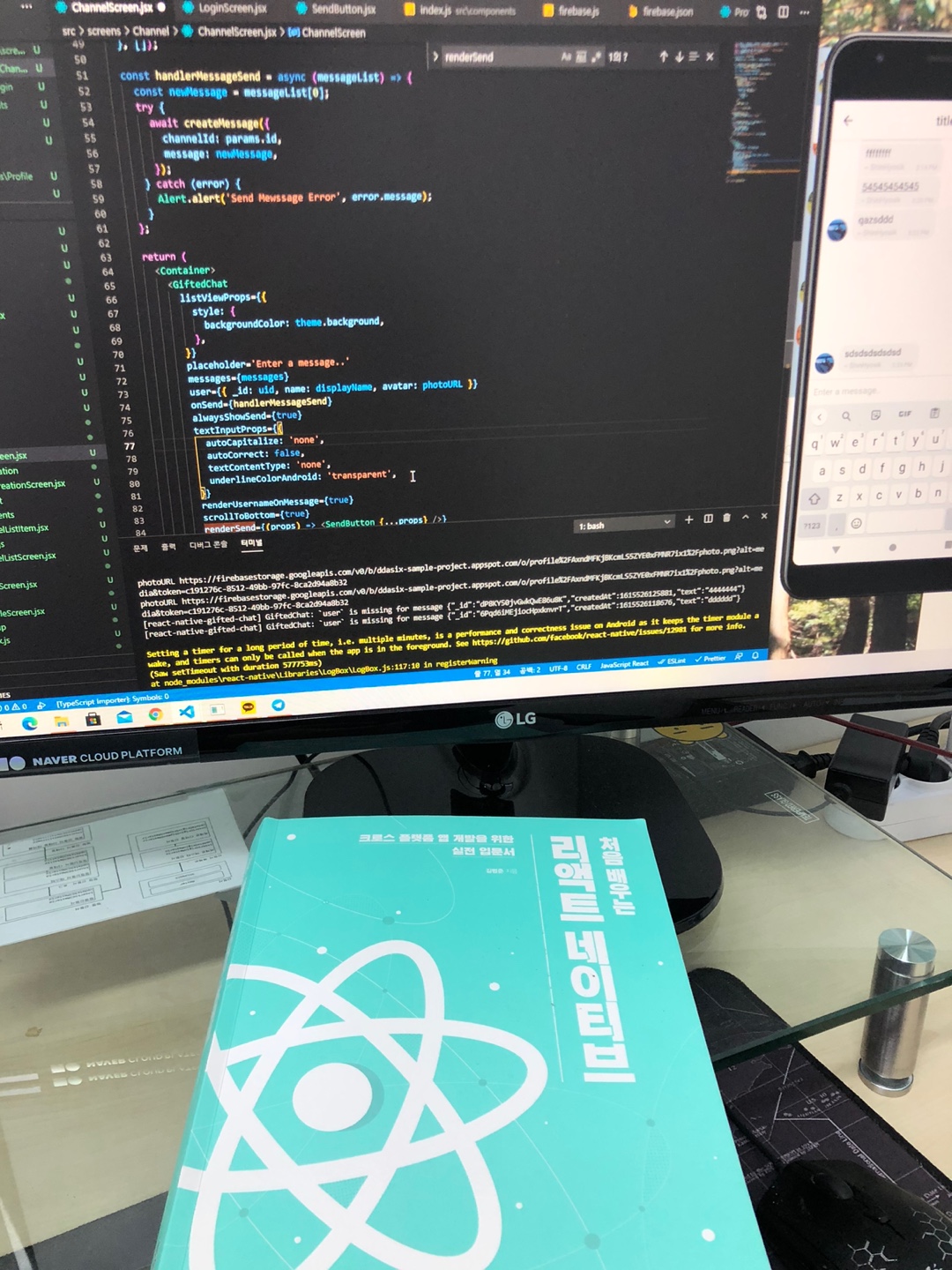
기본적인 사용방법부터 화면을 구성하는방법으로 시작해서 할일관리 앱으로 작은 앱을 하나 만들어보고 firebase를 활용한 채팅앱을 만드는 과정에서 아마도 이 책을 선택한 사람들이 당장 필요로하는 기능을 구현할 수 있는 방법은 모두 설명해주고 있다는 생각이든다(나의 경우는 그랬다.) 초보자를 위한 책이기 때문에 기초부터 시작하여 작은 어플리케이션 2개를 만들면서 막연하기만 했던 앱 개발에대한 자신감을 심어주고, 본인의 구상을 구체화 할 수 있는 방법을 알려준다.
크로스플랫폼 어플리케이션 개발에 관심이 있는 개발자라면 리액트 네이티브를 처음 시작하기 매우 좋은 책이다.
출처: https://devms.tistory.com/461 [요가하는프로그래머]
주변에 창업을 준비하는 사람들이 생기면서 기술 스택을 리액트 네이티브로 가져가는 경우들을 많이 보았다. 흔히 개발 역량이 부족한 창업 초기 단계에는 외주를 고려하기 쉬운데, 직접 리액트 네이티브를 배우기로 결심하는 사람들이 많은 것을 보면서 궁금함이 커지던 중 이 책을 만나게 되었다.
자바 스크립트에 대한 단편적인 지식을 갖고 있는 사람들에게 이 책은 기존의 자바 스크립트 지식들을 간략하게 정리해 주면서 이를 자연스럽게 리액트 네이티브로 연결해주고 있다. 리액트 네이티브를 시작하려는 사람들이 기존 언어에 대한 깊이 있는 지식을 갖추지 못한 경우들이 많은 것을 고려할 때 이 책의 친절한 구성은 처음 배우는 사람들을 위한 좋은 출발점이 될 것이다.
어떤 지식을 익히든지 처음부터 끝까지의 완전한 사이클을 수행해 보는 것이 향후의 발전에 큰 도움이 된다. 전체 사이클을 실행해보면서 문제가 되는 부분들에 대한 감이 생기고 더 깊이 있게 학습해야 할 부분이 어떤 것인지 파악할 수 있기 때문이다. 이 책은 리액트 네이티브의 완전 정복을 목표로 하고 있지 않지만 배포까지 전체 사이클을 수행할 수 있도록 구성되어 있다. 그런 의미에서 이 책의 리액트 네이티브의 더 깊이있는 학습을 검토하는 사람들에게 큰 도움이 될 것으로 보인다.
[책의 구성]
1장 리액트 네이티브란?
: 리액트 네이티브의 장단점과 동작방식에 대해 설명합니다.
2장 리액트 네이티브 시작하기
: 리액트 네이티브 개발 환경과 프로젝트를 처음으로 만들어봅니다.
3장 컴포넌트
: 리액트 네이티브를 구성하는 컴포넌트의 특성과 JSX, 이벤트등을 다루고 있습니다.
4장 스타일링
: 리액트 네이티브 스타일링 방법에 대해서 다루고 있습니다.
5장 할일 관리 애플리케이션
: 할일 관리 애플리케이션을 만들어보면서 프로젝트, Input 컴포넌트등에 대해서 학습합니다.
6장 Hooks
: 리액트 함수형 컴포넌트에서 가장 중요한 특징인 Hook에 대해서 학습합니다.
7장 Context API
: Context API를 이용한 상태 관리에 대해 다루고 있습니다.
8장 네비게이션
: 리액트 네비게이션에 대해 다루고 있습니다.
9장 채팅 애플리케이션
: 채팅 애플리케이션 프로젝트를 개발하며 리액트 네이티브에 대한 실습을 합니다. 이 장에는 파이어베이스를 이용한 로그인 및 회원가입 방법도 배울 수 있습니다.
10장 배포하기
: 프로젝트를 배포하는 방법에 대해 다룹니다. 안드로이드, iOS 배포 방법에 대해 배우고 버전 업그레이드 방법도 배웁니다.
[처음 배우는 리액트 네이티브의 장점]
- 보기 좋은 코드와 이미지
: 일단 책이 컬러라는 점이 독자로 하여금 보기에 좋은 느낌을 주는 것 같습니다. 그리고 코드또한 IDE에서 보여주는 것과 같은 컬러로 표현하며 코드에 대한 가독성이 증가하여 보기에 좋았습니다.
- 예제 프로젝트
: 이론도 중요하지만 실제로 이론이 프로젝트에 어떻게 반영되고 코드로 어떻게 표현되는지 아는 것이 더 중요한 것 같습니다. 이 책에서는 할일 관리 프로젝트와 채팅 프로젝트를 통해 실제로 리액트 네이티브 프로젝트를 어떻게 개발하고 이론들이 어떻게 사용되는지 알아갈 수 있도록 도와주고 있습니다.
- 한 장을 마칠 때마다 꿀팁을 하나씩 제공
: 이것도 정말 좋았습니다. 장을 마칠 때 마지막에 독자가 궁금해할 사항이나 꿀팁을 제공합니다. 이 내용도 잘 숙지하면 도움이 됩니다 :)
[처음 배우는 리액트 네이티브의 단점]
- JavaScript에 대한 기본 지식 필요(ES6)
: 저는 웹 개발을 하고 있는 개발자이기 때문에 자바스크립트에 대해서 부족함은 없었습니다. 그렇지만, 리액트 네이티브를 바로 배워볼 독자에게는 많이 어려울 수 있는 내용들을 포함합니다. ES6는 꼭 숙지하고 이 책을 봐야합니다.
웹 개발자의 기준으로 이 책을 보았습니다. JavaScript과 React를 알고 있다면 많은 내용들을 넘어가면서 읽을 수 있습니다. 이 책의 제목처럼 리액트 네이티브를 처음 배우는 독자에게는 좋은 선택이 되는 책이 아닐까 생각합니다. 웹 개발자라면 이 책을 이용하여 앱 개발에 한 걸음 다가가 보는 것도 좋을 것 같습니다.
아이폰이 세상에 나와 스마트폰이라는 것이 삶에 큰 부분을 차지한 지 벌써 10년이지난 듯 하다. 그동안 사실 맥북도 준비하고 안드로이스 스튜디오도 공부하고 했지만, 앱 개발은 웹개발과 달리 도저히

익숙해지지 않는 영역이었다. 그러나이제 자바스크립트를 자유롭게 다룰 수 있다면 앱개발이 가능하다니 놀라운 세상이다.
이번에 소개하고 싶은 책은 리액트 네이티브이다. 요즘 나름 오래 개발했다고자부하는 나조차도 용어가 많이 혼란스러운데, 자바스크립트 영역의 리액트를 기반으로 앱을 만드는 도구라고정의를 내려놓아야겠다.이는 IOS 앱이나 안드로이드 앱 모두해당되는데, 그동안 나타났다 사라진 하이브리드 도구들처럼 되진 않을까 걱정은 하지 않아도 되겠다.
책 제목이 “처음 배우는 리액트 네이티브”인 만큼 처음부터 리액트 네이티브의 구성 방식과 동작에 대한 내용을 상세히 설명한다. 브릿지와 가상 DOM에 대한 설명부터 시작한다. 자바스크립트가 이렇게 무서워 질 거라고는 전혀 예상하지 못했다. 화면을그리는 방법부터 시작해서 결국 간단하지만 채팅기능이 가능한 프로그램까지 독자를 이끌어준다.
주의할 점은 리액트 네이티브를 처음 배우는 사람을 위한 책이지, 근간이되는 자바 스크립트를 처음 배우는 사람을 위한 책이 아니라는 것이다. 프론트를 하면서 스크립트에 자신있는개발자라면 앱 개발에도 가볍게 도전해볼만하고, 전문적인 네이티브 앱을 만들기에는 부담스러운 백엔드 개발자도스크립트를 모르진 않을 테니 가벼운 앱 정도는 간단히 만들어보는 도전해 보기 바란다.
진즉에 이 책을 일찍 만났다면 재미있는 앱을 간단히 만들어 만우절에 거짓말 같은 재미있는 일을 만들어 볼 수있었을텐데 하는 아쉬움이 있다.
웹개발자도 처음에는 투두리스트를 만드는 것을 기본 과제로 삼는데, 이책에서도 친절하게 가이드해주고 심지어 깃헙을 통해 소스도 준비해주니 일단 시작하라고 권하고 싶다.
이번 책은 별도 실습을 해보진 못했지만 곧 앱을 만들어보겠다. 모바일청첩장이 되면 좋겠다.
‘처음 배우는 리액트 네이티브’는 책 제목처럼 처음 리액트 네이티브를 배우기에 최적화된 책입니다. 리액트 네이티브의 모든 내용을 다루는 바이블은 아니고, 자주 사용하는 중요한 부분만 책에서 다루고 있습니다. 페이스북에서 처음 공개한 리액트(React)가 웹 개발에서 사용하는 거라면 리액트 네이티브(React Native)는 모바일 애플리케이션을 개발을 할 수 있는 플랫폼입니다. 페이스북은 물론 인스타그램, 월마트에서도 사용하는 검증된 플랫폼이라 믿고 공부를 해도 될 것 같습니다. 리액트 네이티브는 한번에 아이폰, 안드로이드 스마트폰 앱을 만들 수 있어서 좋습니다.
리액트 네이티브 초보를 위한 책이라 개발환경 설정부터 하나하나 차근차근 배울 수 있습니다. 아무리 앱개발 입문책이라고 해도 자바스크립트 정도는 기본으로 알고 있어야합니다. 1장에서 5장까지는 리액트 네이티브의 기초를 배우는데 컴포넌트, 상태, 속성, 이벤트, 스타일 등을 배우고 할 일 관리 애플리케이션을 만들어 봅니다. 6장부터는 Hooks, Context API, 다양한 내비게이션에 대해 배우는데 조금 더 복잡한 앱을 만들기 위해서는 이 내용도 알아야합니다. 9장에서는 배운 내용을 바탕으로 채팅 앱을 만들어보고 10장에서는 iOS, 안드로이드 배포까지 다룹니다.
이 책의 가장 큰 장점은 나름 그럴싸한 프로젝트를 만들어보고 그걸 배포까지 할 수 있다는 점이 아닐까 싶네요. 그리고 번역한 책이 아니고 우리나라 사람이 쓴 책이라 편안하게 읽을 수 있는 것도 장점이라 생각합니다.
리액트 네이티브 개발을 처럼 시작한다면 ‘처음 배우는 리액트 네이티브’ 책이 괜찮은 선택이라 생각합니다. 이 책을 한번보고 감을 잡은 후 필요한 내용을 찾아보면서 개발하면 될 것 같습니다.
> 첫 느낌 및 목차
리액트 네이티브라니!
안드로이드와 함께한 개발인생에, 유니버셜 개발 프레임워크로는 플러터를 관심있게 보던 나에게, 눈에 들어온 책이 있었다. 바로 이 책.
리액트 네이티브라는 것이 듣기는 많이 들었으나, 생소하고, 앞으로 활용할지 여부도 불확실하기 때문에 그다지 관심가지지 않았는데, 이번에는 보고싶어졌다. 플러터를 잘 이해하기 위해서는 그 전에 이미 자리를 잘 닦아놓은 프레임워크의 발자취가 궁금하기도 했으며, 여전히 많은곳에서 사용되기 때문에, 이것에 대한 개발 관점도 알고 싶어졌기 때문이다.

입문자를 위한 책이기 때문에, 기대를 하고 보게 되었다.
목차는 크게
- 리액트 네이티브에 대한 설명을 담은 1,2장
- 리액트 네이티브의 컴포넌트를 만들고 다루는 방법에 대한 기본을 다룬 3,4장
- 할 일 관리 프로그램을 직접 만들며 익히는 간단한 프로젝트 진행을 다룬 5장
- 조금 더 상태관리나 화면 전환 등 진짜 개발을 위해 필요한 컴포넌트를 다룬 6,7,8장
- 지금까지 익힌 것들을 베이스로, 채팅 애플리케이션 개발 및 배포를 다룬 9, 10장
으로 되어있다.
> 인상깊은 부분들

나름 예제에 충실한 책이라는 것을 느낄 수 있었다.
독자에게 말로 설명하듯이, 친절하게 설명하였으며, 이것을 통해 expo로 리액트 프로젝트를 생성하는 방법 및 실행하는 방법, 그리고 각 코드를 직접 타이핑함으로써 손에 익히는 과정까지 안내하였다.

다행히도, 마지막에 배포하는 과정까지 잘 언급되었기 때문에, expo를 통해 배포를 준비하는 과정 및 실제 배포를 위한 여러 절차도 알 수 있도록 하였다.

이 책의 맨 뒤에 적힌 것처럼 가볍게 언급한 내용이다.
인상적인 것은 관련도서에 플러터가 언급되어 있다...( 경쟁프레임워크를 굳이...?)
컴포넌트 및 스타일링, 채팅애플리케이션, 할일관리, iOS/Android 배포, Hooks/Context API, 버전 업그레이드, 내비게이션 등에 대해 주요 주제로 다루었다고 되어있다.

이 책을 진행하면서, 실제 할 일 관리 프로젝트까지는 실습해보았다.
나름 재미있게 진행할 수 있었다.

완성한 느낌으로는 나름 깔끔하다는 생각이 많이 들었다.
리액트 네이티브 참 매력적이라는 생각이 든다.
> 괜찮은 부분
1. 프레임워크 개발 환경 세팅부터 배포까지 다룸
프레임워크 개발 환경 세팅 및 앱 시작, 그리고 배포까지 다 다룸으로써 이 책 하나만으로도 간단한 앱 개발 및 배포까지는 가능하도록 하였다. 부족한 구멍이 생기기 마련이겠지만 일단은 큰 맥락에서 이해를 하는데에는 도움이 될 것으로 보인다.
2. 코드를 포함한 친절한 설명
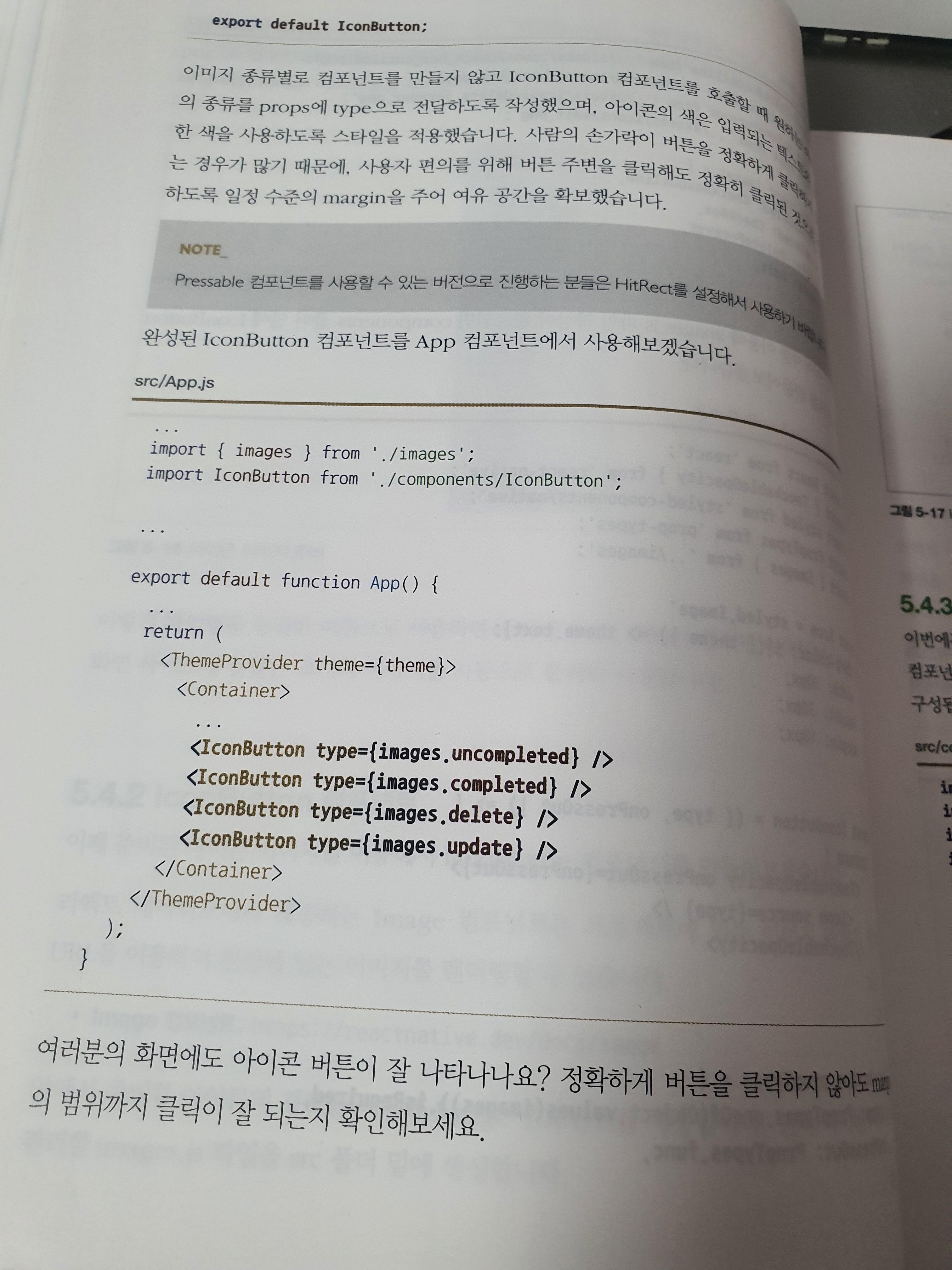
코드를 기반으로 설명되어 있어서 편하다. 코드만 있는것도 아니고 설명도 해당 코드 아래에 잘 되어있는 편이다. 그리고 그 코드에서 받은 특징은 볼드 처리가 되어있는 부분이다. 변경점만 명시함으로써, 모든 코드를 보는데 불필요한 시간을 쓰지 않아도 되며, 대신 앞 뒤 부분은 앞에 이미 언급되어 있기 때문에, 연속적인 느낌을 갖게 하였다. 인상적인 부분이었다.
3. 칼라 구성
언제나 인상적인 부분이지만, 책은 칼라로 구성되어 있으면, 보는 눈이 즐겁다. 너무 과하지 않는 선에서 말이다. 마치 IDE에서 칼라 세팅을 잘 해놓고 개발하면 능률이 올라가는 것과 비슷한 원리인 듯 하다. 이 책을 딱 그정도로 과하지 않게 삽입되어 있으며, 스크린샷도 적당해 잘 되어있어서, 내가 진행하는 부분에 대한 결과를 알 수 있도록 하였다.
> 아쉬운 부분
1. 프레임워크에 대한 매력어필 부족
처음 리액트 네이티브에 대한 장점이나 설득이 크게 없어보인다. 물론 장점과 단점은 있지만, 이것만으로는 리액트네이티브를 꼭 해야하는지가 부족한 느낌이다. 물론 유니버셜 개발 프레임워크중에서는 점유율이 높은 편이기 때문에 그럴지도 모르지만, 이 프레임워크를 처음 접하는 사람들에게는 조금 더 어필이 필요할 듯 하다.
2. 에러 핸들링에 대한 부분이 부족
이것은 좀 치명적인 부분이었다. 예제를 중심으로 실습하며 따라하다가, 에러가 발생하였는데(예를 들면, undefined is not a function) 이 에러에 대해서 핸들링하는 방법을 몰라서 애를 많이 먹었다. 단순히 라인이 나오고 해당 라인만 보면 되는것이 아니기 때문에, 일일이 잘못된 부분을 찾는게 숙제였다. 물론 삽질도 의미가 있다고는 하지만, 대소문자 차이로 이런 문제가 발생할 때면, 허무한것도 사실이다. 이런 주의점에 대해 잘 나와있다면 좀 더 친절한 책이 되었을 것 같다.
3. 불필요해 보이는 부분에 대한 챕터 할당(개인적인 관점)
개인적으로는 리액트에 대한 이해가 부족해서 그런지는 몰라도, 컴포넌트 스타일에 대한 챕터가 할당된 것은 이해가 잘 되지 않았다. 컴포넌트에 대한 전반적인 설명 아래에 있어도 되지 않았을까 하는 생각이었지만, 이것은 프론트엔드와 비슷한 느낌이 드는 프레임워크라 그런것일까. 그래서 잘 눈에 들어오지는 않아서 띄고 다른 부분으로 넘어갔기 때문에 해당 부분에 대한 필요성은 잘 모르겠다고 생각이 들었다. 오히려 언어에 대한 이해를 조금만 더 높여줘도 좋았을 것 같다는 생각도 들었다.
> 개인적인 평점
- 가격: 8 / 10
- 내용: 7 / 10
- 디자인: 8 / 10
- 구성: 6 / 10
> 정보
저자: 김범준
출판사: 한빛미디어
가격: 29,000원
전체 페이지: 492페이지
** 이 리뷰는 "한빛미디어"를 통해 도서를 제공받아 작성하였습니다.
[목차]
1장. 리액트 네이티브란?
2장. 리액트 네이티브 시작하기
3장. 컴포넌트
4장. 스타일링
5장. 할 일 관리 애플리케이션
6장. Hooks
7장. Context API
8장. 내비게이션
9장. 채팅 애플리케이션
10장. 배포하기
[주요 내용]
컴포넌트/스타일링
할 일 관리 애플리케이션 만들기
iOS/안드로이드 배포하기
버전 업그레이드
[대상 독자]
자바스크립트 ES6문법의 기본 지식을 가지고 있는 독자
원 소스로 iOS/안드로이드 동시 개발을 하고 싶은 개발자
[서평]
모바일 개발을 한다고 안드로이드, iOS 두가지 언어를 배워야 하는 문제를 리액트 네이티브로 한방에 해결 할수 있습니다. 이책의 장점으로는 입문자에서 가장 쉽고 빠르게 리액트 네이티브를 배울수 있게 내용이 구성되어 있다는 점입니다. 입문자의 눈높이에서 채팅 애플리케이션을 만들어서 배포까지 모든 스텝을 배울수 있습니다.
총 10개 장으로 구성되어 있으며 실습은 Expo 프로젝트로 진행한다. 핵심 내용 위주로 설명되어 있고, 다음 과정을 통해 리액트 네이티브의 사용 방법을 익힌 후 직접 애플 앱 스토어와 구글 플레이 스토어에 배포까지 해볼 수 있도록 구성했다.
- 1장에서는 리액트 네이티브란 무엇인지, 장단점은 무엇인지, 어떻게 동작하는지 알아본다.
- 2장에서는 리액트 네이티브를 개발하기 위한 개발 환경을 구성하고 리액트 네이티브 프로젝트를 생성하여 실행해본다. 리액트 네이티브 환경 설정은 운영체제의 종류와 상관없이 개발을 진행할 수 있도록 맥과 윈도우 환경 모두 다루고 있다. 리액트 네이티브의 프로젝트를 생성을 위해 Expo를 이용하는 방법과 리액트 네이티브 CLI를 이용하는 방법을 알아본다.
- 3장에서는 리액트 네이티브를 사용하기 위해 JSX의 특징과 사용법에 대해 알아보고 컴포넌트에 관해 살펴본다. 또 컴포넌트에서 중요한 상태와 속성에 대해서도 알아보고 많이 사용되는 이벤트를 다뤄본다.
- 4장에서는 컴포넌트에 스타일을 적용하는 방법에 대해 알아본다. 리액트 네이티브에서 사용되는 스타일의 특성에 대해 살펴보고, 리액트 네이티브 스타일의 단점을 보완하기 위해 스타일드 컴포넌트를 사용하는 방법을 익힌다.
- 5장에서는 3장과 4장에서 공부한 내용을 바탕으로 간단한 할 일 관리 애플리케이션을 만드는 프로젝트를 진행한다. 프로젝트를 진행하며 StatusBar 컴포넌트, AsyncStorage 등의 사용법에 대해 다룬다.
- 6장에서는 리액트 Hooks에 대해 배운다. 함수형 컴포넌트에서 상태를 관리하고 그 외 다양한 작업을 위한 Hooks의 종류와 사용 방법에 대해 알아본다.
- 7장에서는 Context API에 대해 살펴본다. Context API를 통해 상태를 전역적으로 관리함으로써 여러 컴포넌트에서 동시에 접근하고 관리하는 방법을 익힌다.
- 8장에서는 화면 전환과 구성을 위해 내비게이션을 사용하는 방법을 알아본다. 이 책에서는 리액트 내비게이션 라이브러리의 스택 내비게이션과 탭 내비게이션에 대해 그 특징과 사용법에 대해 살펴본다.
- 9장에서는 앞에서 공부한 모든 내용을 이용하여 채팅 애플리케이션을 만드는 프로젝트를 진행한다. 프로젝트를 진행하는 과정에서 FlatList 컴포넌트, ActivityIndicator 컴포넌트 등의 리액트 네이티브 기능뿐 아니라, 다양한 라이브러리와 파이어베이스에 대해서도 함께 다룬다.
- 10장에서는 9장에서 완성한 프로젝트를 직접 애플 앱 스토어와 구글 플레이 스토어에 배포하는 방법을 알아본다.
크로스 플랫폼이 많이 있지만 가장 많이 사용하는 리액트 네이티브로 모바일 앱 개발을 입문을 해서 요즘 핫한 앱으로 수익화 하기로 경제적 자유를 실현 해보시기 바랍니다.
처음 배우는 리액트 네이티브를 읽으며 리액트 경험이 없던 저도 쉽게 리액트 네이티브에 대해 접해보고 개발을 할 수 있었습니다. 또한 공부를 하다가 모르는 점은 github.com/Alchemist85K/my-first-react-native/discussions 여기서 질문을 남기면 저자님이 빠르고 쉽게 답변을 해주셔서 매우 좋았습니다. 이 책을 보며 앱 개발에 대한 흥미가 생겼고 또한 계속 공부하여 여러 프로젝트를 진행해보고 싶다는 생각이 들었습니다. 리액트 네이티브에 시작에 대해 어려움을 가지고 있으신 분은 이 서적을 통해 공부하시는 걸 추천합니다.!!
서적 Github : github.com/Alchemist85K/my-first-react-native

한빛미디어의 “처음 배우는 리액트 네이티브”를 리뷰하고자 합니다.
임베디드 플랫폼 개발을 하다가 뒤늦게 앱 개발을 시작하였습니다. 시작은네이티브 기반 앱이었고, 우연히 해커톤 대회를 위해서 자마린을 사용한 것을 시작으로, 퇴사자 인수인계를 받은 프로젝트도 cordova/vue.js 기반의 Quasar이었으니 자연스레 크로스 플랫폼이나 하이브리드 애플리케이션 개발에 대한 관심이 이어졌습니다. 당연히 주목을 받는 리액트 네이티브나 플러터도 공부도 시작했고, 몇권의 크로스 플랫폼 관련 개발 서적을 읽어서 이를 기반으로 도서 리뷰를 하고자 합니다.
우선 내용과 상관없이 도서의 재질은 칭찬할 만 합니다. 개인적으로입문서적으로 두꺼운 도서를 선호하지 않고 경험상 책의 두께에 반비례해서 진도 의지가 반감되는 현상을 겪어서 왠만하면 입문서적은 얇은 도서로 시작하자는원칙이 있습니다. 하지만, 이 도서의 경우 500 페이지 가까운 분량 임에도 그 반 페이지 분량이 아닐까 싶을 정도로 얇은 재질과 두께를 가지기에 읽는 부담이덜합니다.

물론 얇은 재질로 인해서 앞뒷면의 잔상이 남아 몰입도를 떨어뜨릴 수 있어서, 이런부분 개인 호불호 차이기 있으리라 생각됩니다.
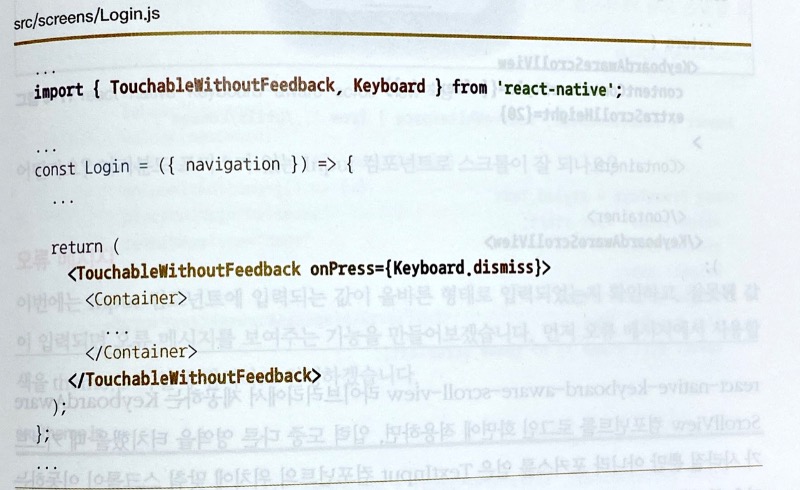
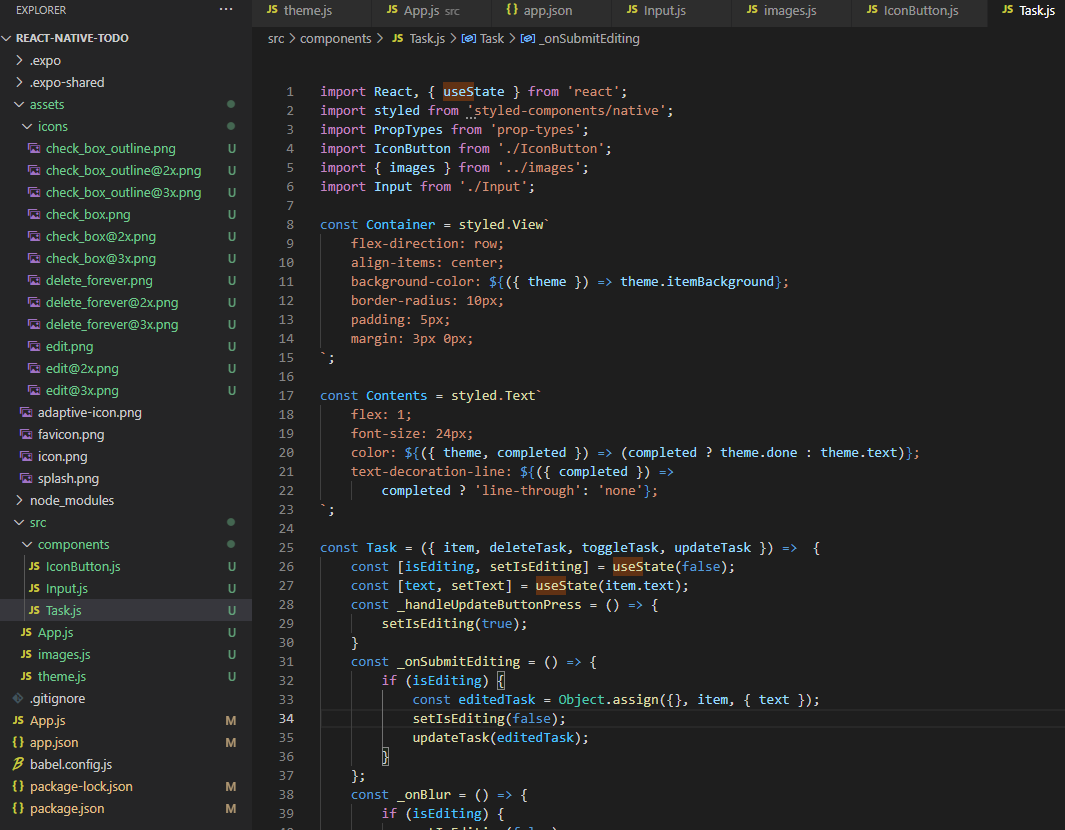
IT 도서 특성상 코드를 어떻게 표현하고 설명하는지도 중요한 부분인데, 사용된 코드의 경우 아래와 같이 문법에 따라 적절한 컬러로 구분해 독자 이해도를 높입니다. 주석의 경우도 Dimmed 그레이 처리를 한 부분이나, 폰트 사이즈도 본문 사이즈와 차이를 두어, 시각화에 공을 들여 섬세하게표현하고 있습니다.

사용된 그림들 역시 단순화된 블록도 그림들이 많이 사용되었고, 이 역시 컬러 구분을 두어본문이해도를 높이려는 노력과 배려가 보입니다.
이런 편집에 대한 지적을 굳이 하는 이유는 간혹 편집에 공을 들이지 않고 출간된 도서를 보면 내용이 좋고 전문적인 지식에 대한 내용의양도 꽤 할애했음에도 불구하고 전문성과는 거리가 먼 듯한 느낌을 줄 수 있을 뿐만 아니라 무성의 함이 느껴지기도 하기 때문이죠. “처음 배우는 리액트 네이티브”은 확실히 전문적인 편집을 엿볼 수있습니다.

누구를 위한 책인가
독자 타겟은 모바일앱 개발을 네이티브 앱 개발을 하다가 크로스 플랫폼 기반 개발로 넓히려는 독자도 안성맞춤이고, 모바일앱 개발을 처음 접하는 이들도 무리 없다고 보입니다. 안드로이드앱 개발 서적의 경우, 가령 바이블이라는 부제를 달고 있는 도서들은 그 분량이 상당합니다. 안드로이드 프레임워크 API나 기반 지식 뿐만 아니라 시스템 플랫폼에대한 남고 있는 경우도 많아서 큰 맘을 먹고 오랜기간 학습을 지속해야 목표한 바를 이룰 수 있습니다.
책의 구성은?
도서 후반에 나온 저자의 코멘트가 기억에 남습니다.

안드로이드나 ios에 전문적인 개발을 위해서는 어플리케이션 레벨뿐만아니라 프레임워크, 또한 시스템 플랫폼에 대한 방대한 지식이 요구되고,이는 분명한 사실이죠. 다만 관련 지식을 A-to-Z로부터 목적으로 삼을 경우 시도도 못해버리고 끝날 수 있으므로“일단”따라해보고 모르는 부분을 살을 붙이듯 배우는 방법도효과적입니다. 흥미에 흥미를 더하는 방법이기 때문입니다.
책을 읽어보면 이런 저자의 저술 방향이 보입니다. 3장과 4장에서 JSX, 컴포넌트,props와 state, 이벤트 등의 컴포넌트 기본을 배우고, 5장에 할 일 관리 어플리케이션을 직접 만들어봅니다. 이후 6장과 7장에서 API에대해서 좀더 자세히 배우고 나서 8장과 9장에서 내비게션과채팅 어플리케이션을 만들고 10장 배포하기로 마무리 하고 있습니다.
3, 4장에서 기본 문법을 배우고 나서 프로젝트를 직접 수행하면서이후 필요한 문법은 진행하면서 살을 붙이는 형식입니다. 가령 5장은TODO List 앱을 만듭니다.

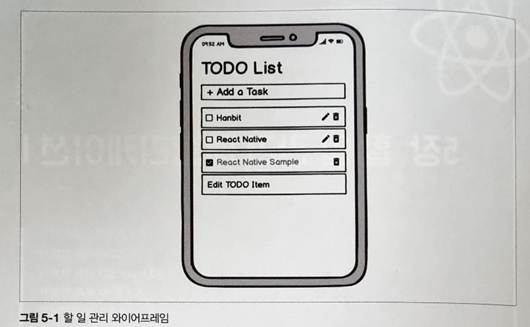
먼저 앱의 UI 와이어 프레임을 보여주고 어떤 기능이 요구되는지 기능 정의를 합니다.

물론 전제는 앞에서 배운 컴포넌트와 스타일링만으로 만들 수 있는 어플리케이션에 한정합니다.

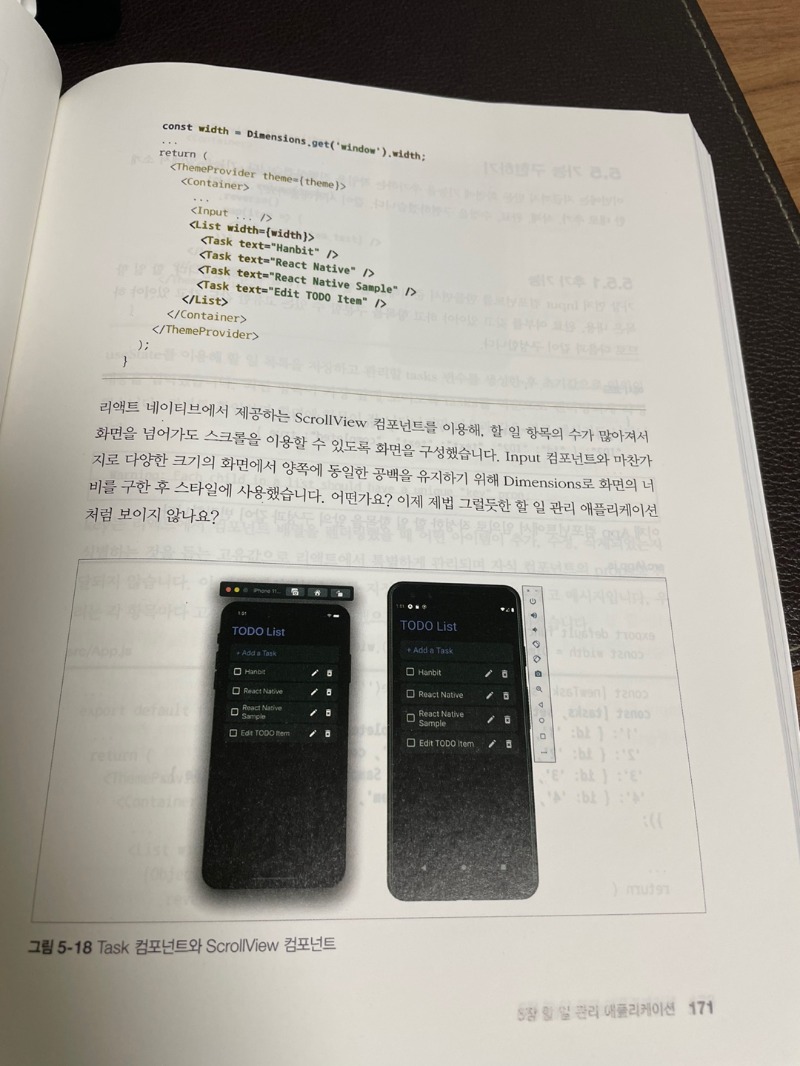
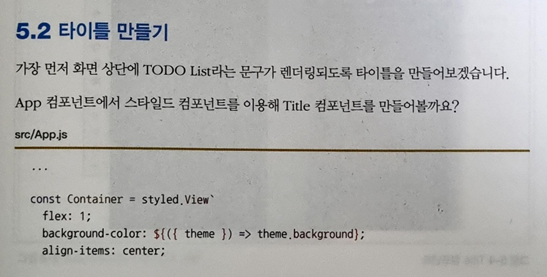
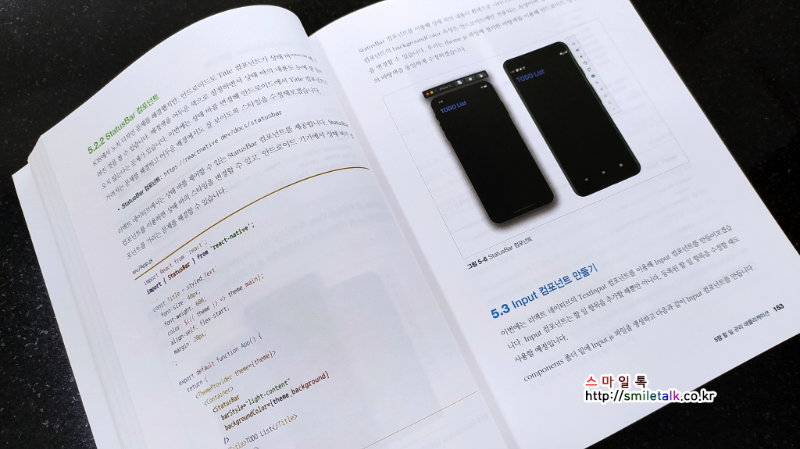
타이틀을 만드는데, Title 컴포넌트가 화면 가장 위에 나타나고추가되는 항목들을 위에서부터 정렬되도록 justify-content 값을 flex-start로 변경합니다. 그런데 ios에서 아이폰 11의 노치 디자인이 적용된 기기의 경우 아래와 같이타이틀이 가려지는 문제가 발생할 수 있습니다.
리액트 네이티브에서는 자동으로 padding 값이 적용되어 노치 디자인 문제를 해결할 수 있는 SafeAreaView 컴포넌트를 제공하고 있고, Contrainer 컴포넌트가 View가 아닌 SafeAreaView 컴포넌트를 적용하여 노치 디자인 문제가 해결된 것을 볼 수 있습니다. 이후 작업으로는 Input 컴포넌트를 추가하여 추가, 편집 메뉴 버튼을 구성하고 할 일 목록을 리스팅하여 보여줍니다. 리액트 네이티브에서 제공하는 ScrollView 컴포넌트를 이용해 리스팅 항목이 많아지는 경우 화면이 넘어가도록 스크롤을 적용하여 화면을 구성합니다.

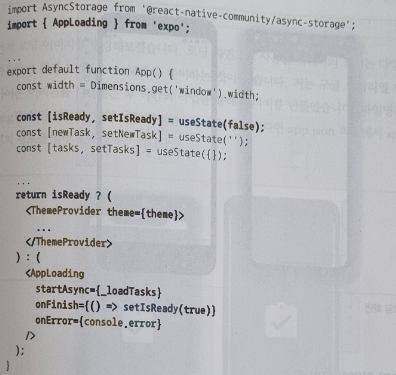
세밀하게는 다양한 크기의 화면에서 양쪽에 동일한 공백을 유지하기 위해 Dimensions으로 화면의 너비를 구하여 스타일을 적용합니다. 그럴듯한 UI 구성이 되었고, 5.5 절부터 항목 추가, 삭제, 수정을 위한 내부 기능 구현을 시작합니다. 부가 기능으로는 데이터를 로컬에 저장하고 불러오는 기능을 구현하기 위해서 리액트 네이티브에서는 async-storage를 이용합니다(AsyncStorage는 deprecated).
5장의 내용을 다시한번 살펴보면 어떤 앱을 만들기 위한 것인지 기능정의를 하고 UI 와이어프레임 구성을 시작으로 (실무에서는요구사항을 정리하여 기능 정의서를 작성하고 UX SRS 구성하여 기획팀과 협의를 하는 과정을 거치겠지요), 컴포넌트를 사용하여 UI를 구성하고 내부 기능 구현을 하는 순서로독자로 하여금 가이드 하고 있습니다. 이렇게 편집이 잘되어 있고, 내용이 좋은 도서를 읽으면 결과적으로지식이 얼마나 쌓였는지와 별개로 기분이 좋습니다. 읽는 즐거움이 있기 때문이지요. 처음에는 모르지만 기능 구현을 하고 난뒤 다시 살펴보면 작가가 내용 구성과 살을 붙이는 순서가 느껴지고 말이죠.
마지막으로 브릿지 구조를 가지는 프레임워크는 새로운 방식은 아닙니다. 임베디드플랫폼에서 구동되는 브라우저 기능 구현을 위해서는 네이티브 동작을 위해서 브라우저 플러그인을 뚤어야 하고 가령 HbbTV스펙을 구현한 TV 어플리케이션 모두 브릿지 구조로 꽤 오래전부터 구현을 했기 때문입니다. 다만 옛날과 다르게 안드로이드나 ios 플랫폼의 프레임워크와의 인터랙션을리액트 네이티브에서 이미 구현이 되어 있기 때문에 JavaScript 코드만으로 별도의 플러그인이나네이티브 구현 없이도 가능하다는 것이 크로스 플랫폼 방식의 코드 개발의 큰 장점이겠지요. 뿐만 아니라아래와 같이 기존의 코도바나 아이오닉에 비해 장점을 가지고 있습니다.

물론 단점도 존재합니다. 직접적으로 플러그인 뚫거나 네티이브 기능구현이 가능한지 모르겠으나 프레임워크 의존적인 부분이 있겠지요. 이점은 개인적으로 이전에 Quasar 프레임워크 기반의 블루투스 통신앱을 제작할 때 절실히 느꼈습니다.Ios와 안드로이드 프레임워크 모두를 충족하는 API가 정의되어 있다보니 네이티브 기반앱에서 가능한 부분도 크로스 플랫폼에서는 제약으로 지원되는 콜백 이벤트나 status 함수가 누락되는경우가 더러 발생하더군요.
이러한 제약에 대한 부분은 크로스 플랫폼 개발이 대세가 되고 있기 때문에 시간이 지날수록 줄어들고 좁혀질 것으로예상됩니다. 좋은 가이드 도서를 리뷰하게 되어 영광이었고, 도서한권을 끝냈다고 해서 당장 의도한 어플리케이션을 만드는 것은 어렵겠지만 (그러한 경우는 이제 두꺼운바이블 도서도 무장을 좀더 해야 자유로워지겠지요) 한발 힘차게 나아갔으니 이를 시작으로 관심과 의지만있으면 또한발 나아갈 수 있을거 같습니다.
리액트 네이티브(React Native)는 2015년 페이스북이 공개한 오픈소스 프로젝트로 iOS와 안드로이드에서 동작하는 네이티브 모바일 애플리케이션을 만드는 자바스크립트 프레임워크를 말합니다. 페이스북, 인스타그램, 핀터레스트, 월마트를 비롯한 많은 서비스들이 리액트 네이티브를 이용하여 개발되었습니다. 리액트 네이티브는 Objective-C나 자바를 사용하여 개발하지 않아도 좀더 쉽게 모바일 애플리케이션을 만들 수 있도록 합니다. 리액트 네이티브의 가장 큰 장점은 작성된 코드 대부분이 플랫폼 간 공유가 가능하기 때문에 iOS와 안드로이드를 대상으로 한 애플리케이션을 동시에 개발할 수 있다는 것입니다. 리액트 네이티브는 모바일 개발에 대한 많은 지식이 없더라도 자바스크립트만 알고 있으면 쉽게 시작할 수 있습니다.

‘처음 배우는 리액트 네이티브’는 책 제목 그대로 리액트 네이티브를 처음 접하는 개발자들을 대상으로 하고 있습니다. 자바스크립트에 대한 기본 지식만 있다면 이 책을 따라가는 데 큰 무리는 없어 보입니다. 책은 모두 10개의 장으로 구성되어 있는데, 처음 설치부터 개발, 배포까지 매우 친절하게 알려주고 있습니다. 리액트 네이티브를 사용하기 위한 JSX의 특징과 사용법, 컴포넌트에 스타일을 사용하는 방법 등 기본기를 다룬 후에는 실제로 사용가능한 To Do List 애플리케이션을 만드는 과정을 소개합니다. 기본 애플리케이션에 대한 경험을 쌓은 독자는 이어 좀더 고급 기능을 익히게 되는데, 리액트 Hooks, Context API, 화면 전환과 구성을 위한 내비게이션 사용법을 다루게 됩니다. 책의 후반부는 지금까지의 학습 내용을 바탕으로 채팅 애플리케이션 프로젝트에 도전합니다. 이렇게 만든 애플리케이션을 애플 앱 스토어와 구글 플레이 스토어에 배포하는 방법도 함께 다루고 있습니다. 각 장이 끝날 때마다 리엑트 네이티브 및 개발과 관련된 짧은 글이 추가되어 있는 데, 가볍게 읽기에도 좋고, 유용한 정보도 얻을 수 있습니다.
‘처음 배우는 리액트 네이티브’는 500 페이지가 안되는 분량으로, 리액트 네이티브 초심자를 대상으로 하여 리액트 네이티브의 모든 것을 다루고 있지는 않습니다. 리액트 네이티브를 처음 접하는 개발자들에게 중요한 개념을 체계적으로 설명하고 있어 기본기를 확실히 잡을 수 있도록 해주는 기본서로 추천합니다. 또한 종이의 질감과 컬러 구성이 대학 시절 보았던 외국 원서와 비슷한 느낌이라 책과 함께 하는 내내 즐거웠습니다. 이 책을 마스터한 개발자가 현업에 유용하게 활용할 수 있는 고급편 및 실전편이 출간되기를 기대해봅니다.
한빛미디어 리뷰어로 '처음 배우는 리액트 네이티브'를 받았다. 주위 개발자들로부터 리액트 네이티브에 대한 이야기는 왕왕들었으나 잘 모르는 분야로 그냥 좋은 것이 있나보다 정도로 넘겼는데 어쩌다보니 직접 리액트 네이티브를 배울 기회가 생겼다. 코딩을 겉핥기 수준으로 배우고 있어서 걱정을 좀 했는데, 다행히 설명이 디테일하고 예제들이 많이 있어서 직접 Expo를 설치하고 할일 관리 애플리케이션까진 만들어볼 수 있었다.
책의 제목이 처음 배우는 리액트 네이티브이지만, 이 책은 개발을 어느 정도 알고 있는 사람들을 대상으로 하고 있다. 책의 저자도 자바스크립트 기본 지식을 알고 있는 독자를 대상으로 작성했다고 하는데, 때문인지 처음에 설치하고 실행하는 과정에서 다소 헤매었다.
그래도 구글링이나 네이버 검색을 통해 같은 문제를 겪은 사람들의 글을 통해서 보완할 수 있었다. 그 이후에 설명이나 예제들을 따라하는 것은 크게 문제 없었으나 기본적인 것 이전에 깔려있는 기초적인 것들은 생략하는 부분들이 있기 때문에 어느 정도 코딩(자바스크립트)을 아는 사람이 처음 리액트 네이티브를 배우는데 적합한 도서라고 보면 되겠다.
리액트 네이티브는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크로, 자바스크립트 등의 언어를 기반으로 작동한다. 장점이라고 한다면 (실제로 개발을 해본 것은 아니지만) iOS, Android 동시 개발이 쉽다는 것. 실제로 책을 통해 제작한 할일 관리 애플리케이션도 iOS와 Android 기기에서 문제 없이 동작했다. 물론 OS 특성을 고려한 각각의 대응은 필요하지만 각 OS에서 요구하는 별도의 언어가 아니라, 리액트 네이티브를 통해 두 플랫폼은 물론 다른 플랫폼에서도 원활히 돌아가는 모바일 애플리케이션을 만들 수 있다. 나는 코알못이라 예제들을 하나하나 따라가며 이해하는 수 밖에 없었지만 자바스크립트를 평소에 다루던 사람이라면 더욱 쉽게 이해할 수 있다고 한다.
처음 배우는 리액트 네이티브는 10개의 장으로 구성되어 있다.
리액트 네이티브의 장점과 단점, 특징을 설명하는 1장과 설치 방법을 알려주는 2장을 제외하면, 나머지 8개 장에서 리액트 네이티브를 다루는데 필요한 주요 오소와, 그 요소를 활용해 직접 애플리케이션을 만들고 배포를 하는 방법을 제공한다.
이 책을 통해 제작을 배우게되는 애플리케이션은 할일 관리 애플리케이션과 채팅 애플리케이션인데, 컴포넌트와 스타일을 배운 후 그것을 심화 활용하여 할일 관리 애플리케이션을 만들고, React Hooks, Context API, 내비게이션을 배운 후 그것을 응용해 채팅 어플리케이션을 제작하게 된다. 기능을 하나하나 배운다기보단, 기존 리액트 네이티브를 다뤄보지 못하던 개발자에게 자바스크립트를 활용하여 리액트 네이티브 구조를 이해하고 사용할 수 있는 방법을 설명해주는 책이라 앞서 말한 것처럼 기존에 자바스크립트를 알고 있고, 배운 사람이 리액트 네이티브를 이해하기 위해 적합한 책이다.
그럼에도 불구하고 할일 관리 애플리케이션까지 만들어본 것은 나름대로의 도전이었는데, 익숙치 않은 상태에서도 예제를 보면서 하나하나 애플리케이션의 기능이 추가되고 완성되는 과정은 재미있었다. 리액트 네이티브의 강점이기도 한 Fast Refresh 기능 덕분이기도 한데, 코드가 수정된 후에 별도의 번거로운 빌드 과정 없이, 저장만 하면 바로 Expo가 설치된 디바이스에서 해당 앱을 확인해볼 수 있었고 요소 하나하나 내 마음대로 바꿔보며, 각 코드가 어떤 역할을 하는지 명확히 이해할 수 있었다.
이 책은 처음의 목차부터 끝까지 포함해도 500페이지가 안되는 기술서적치곤 짧은 분량의 책이다. 아예 개발에 문외한이라면 이 책을 통해 배우는 게 어려운 부분이 많겠지만 (기초적인 설명이 없으니) 자바스크립트나 특정 코딩 언어를 알고 있는 사람이라면 알짜만 배워 써먹을 수 있도록 도와주는 책인듯 싶다. 처음 배우는 리액트 네이티브 책의 제목 앞에 '개발자가'라는 단어가 하나 더 들어갔으면 더 어울렸을 것이라는 생각을 해본다.
* 한빛미디어 <나는 리뷰어다> 리뷰어로 선정되어 출판사에서 도서를 제공받아 리뷰를 작성했습니다.

처음 배우는 리액트 네이티브 - 김범준 지음 # 한빛미디어
리액트 네이티브로 앱 제작해서 배포까지 알려주는 친절한 책.
이 책은 자바스크립트 기본 지식을 갖춘 독자를 대상으로 작성되었으며, 실습 예제는 mac과 windows 기준이라고 한다.
책 시작부분에서는 리액트 네이티브 개발을 위해 간략하게 설치할 프로그램들을 알려준다. 리액트만 배우는 것에 비해 설치해야 하는것들이 굉장히 많다. IOS와 AOS 두개의 호환되는 앱을 만들기 위해서라고 생각하자.

3장에서 본격적으로 JSX문법을 알려준다. HTML,XML과 비슷하게 생겨서 리액트를 배우는 입장이라면 크게 어렵지않게 이해할 수 있다. 책을 차근차근 따라가다 보면 쉽게 적응 할 수 있다. 이 챕터3 부분을 제법 오래 보고 있었다. 아무래도 기본이 중요하니까.. 이어서 챕터 4장에서는 스타일링을 다룬다.
5장에서는 To-do list 애플리케이션을 제작해본다. 와이어프레임을 보여주고 프로젝트 준비 - 컴포넌트 만들기 - 기능 구현하기 - 데이터 저장하고 불러오기, 로딩화면 변경하기까지 나의 첫번째 리액트 네이티브 앱이 완성된다. 앱 완성으로 끝나는것이 아니라, 6장부터는 더 많은 기능?을 배우고, 9장에서는 채팅 앱을 만들고, 10장에서 배포하는 방법까지 알려주고 있다.
각 장 끝에는 소소한 팁, 이야기들이 있으니 꼭 읽어보면 좋다.

리뷰어로 '처음 배우는 리액트 네이티브' 책을 받아보기 전부터 관심이 있어서 동네 도서관 희망도서로 미리보기 하고 있었는데, 리뷰어 당첨되어 얼마나 반갑던지.
리액트 개발환경 준비하기를 보고 따라하면서, 너무 간략하게 설명해 둔 것이 아닌가.. 고수들의 책인가 싶었는데,
한장한장 넘어 갈수록 리액트 네이티브를 이 책을 기준으로 배우면 좋겠다 싶은? 커리큘럼이 잘 짜여진 책이라는 느낌을 받았다. 책이 얇지만 정말 필요한부분을 알차게 담아서 한장이라도 빠뜨릴 수 없는 책..
한가지 아쉬운점이, 동영상 자료가 2021년 3월중순 기준 아직 없다는 점. 책으로 확인하기 어려운 화면의 동작 모습과 설명을 동영상에서 확인해보라고 책에 나와있지만, 유튜브 채널 들어가면 깨끗하게 아무것도 없다. 2-4강은 동영상강의가 있다면 정말 좋을것 같은데 조금 아쉬웠다. 이 부분은 유료강의라도 있었으면 참 좋을것 같다.
이 책을 시작할 적부터 저자는 말한다.
필요한 사전 지식은 자바스크립트라고. 읽기 전에 내가 자바스크립트를 조금이라도 더 알고 있다면 내용을 따라오는 것에는 큰 지장이 없을 것이라고.
(근데 나는 아닌 모양이다.)
책은 맥과 윈도우 같이 설명이 같이 있다. 유저의 환경에 맞춰 사용하면 된다는 의미다.
하지만 역시나...
약간 아쉬운 게 있다면 저자의 운영체제 환경이 맥 os 다. 그래도 아직 우리나라에선 windows를 더 사용하고 있지 않나라는 생각이 드는데.. windows 유저인 나와 저자와 환경과 다른 점에서 조금 아쉬움이 있었다. 비교가 잘 안되니까.
전체적으로 예전에 대학교에서 사용했던 프로그램 실습책에 향수를 다시 느꼈다.
그 때도 설명이 어딘가 애매하게 빠져서 학생들이 단체로 손들고 교수님께 공통 질문을 해야 했던 적이 있는데 그 느낌을 받았다.
왜냐하면 실습을 따라하던 중에 왜 안돼? 하던 부분이 있었는데 그 부분은 우리의 친구 인터넷 검색을 통해서 찾아냈다.
안드로이드 스튜디오 설치 후 adb --version 확인 오류라던가...
폴더 위치 변경이 있는 건지 아니면 없던 건지...개인적으로는 실습 위주 튜토리얼의 아쉬운 점의 특징이 좀 있었다.
간단한 예제라도 그에 결과화면을 텍스트로라도 보여주면 좋겠는데 라는 생각이 드는게 내가 제대로 따라가고 있는 게 맞나 의심이 드는 순간이 있기 때문이다.
그래도 이 실습서의 중요성은 뭐라도 해볼 수 있는 걸 준다는 점이다.

[이 리뷰는 한빛미디어로부터 도서를 제공받아 작성한 리뷰입니다.]
리엑트 네이티브는 모바일 OS 네이티브 앱으로 랜더링을 해주는 오픈소스입니다. 우리가 흔히 알고 있는 Facebook/Instagram/Discord 앱들도 리엑트 네이티브로 설계되었습니다. 이 책은 기본적으로 JavaScript를 어느정도 알고있는 사람을 대상으로 하고 있습니다.
책을 시작부터 따라가다 보면 맨땅에 부딪혀 볼때에 막히는 구간들을 뚫어줍니다. 정석적으로 리엑트 네이티브의 사용법만 말하는 것이 아니라, 책의 작성 시점에서 조금더 나은 라이브러리를 소개합니다.
내용을 다 따라하고, 책의 마지막을 덮는 시점이 올 때면 자신만의 아이디어로 앱을 만들어서 배포할 수 있을 것입니다.
이번엔 리액트 네이티브다! 인공지능을, 특히 컴퓨터 비전 쪽을 일하고 있는 나에게 무슨 리액트?! 그것도 리액트 네이티브?! 이라고 하겠지만 어쩌겠는가... 앱은 개발해야 하고, 회사에는 리액트 네이티브를 하는 개발자가 없는 것을요..
네. 저는 새로운 것을 배우는 것을 참 좋아하는 걸요. 암요 하고 말고요. 그런데 다만 제가 리액트도 모르고요.. 리액트와 리액트 네이티브는 다른 것을 알고 있는데 그 둘을 어따 써먹는지도 모르겠어요..!
그래서 고르고 골랐던 바로 이 책 <처음 배우는 리액트 네이티브>
우선 리액트 네이티브의 가장 큰 장점은 안드로이드와 IOS를 한 번에 개발하고, 기획자가 없는 프로젝트인만큼 내 마음대로 뚝딱뚝딱 반영을 할 수 있다는 것이다. 이 책에서는 처음 환경설정부터 to-do-list 앱과 채팅 앱을 따라 만들고 배포할 수 있게 하는데, 하나하나 차근차근 잘 설명 되었다는 것이다. 일부 개발책들은 '요 정도는 알죠? 참 쉽죠~'하고 밥 아저씨 마냥 점프를 하곤 하는데, 근본 없는 나 같은 사람은 그 과정을 헤매다 보면 지쳐서 책을 거들떠 보지도 않게 된다. 게다가 내가 정말로 필요로 하는 to-do-list 앱을 실제로 만들어 봄으로써, '어플 하나 잘~ 만들어서 평생 그걸로 먹고 살고 싶어요'라는 꿈에 한발자국 다가가게 해줬다.어쨌든 90%는 스택오버플로우와 친절한 개발자느님들이 남겨주신 블로그로 개발하고, 나머지 10%는 나의 요상한 육감과 카페인과 배경지식으로 개발하는 것 아닌가 싶다. 이 책은 그 10%를 만들어주는 책이라고 생각된다

예전부터 아이폰을 써서 object-c 나 Swift를 통해 ios 개발을 해볼까? 라고 생각만 하고 있었습니다.
그런데, object-c는 점차 사장되어가고 있고, swift는 꾸준히 새로운 버전이 나오고 있어서 조금 안정화되면 배워야지라고 미뤄두었습니다.
그러던찰나 리액트 네이티브라는것을 알게 되었고, 예전에 잠깐 웹 개발을 할때 리액트를 사용해본 경험이 있었기 때문에,
이 책을 통해 거리감 없이 쉽게 접근할 수 있었습니다.
이 책은 리액트 네이티브라는 크로스 플랫폼 모바일 개발 도구의 사용법을 설명해주고 있습니다.
스마트폰 os의 양대 산맥인 iOS와 Andriod는 각각 Swift 와 Kotlin이라는 독자 개발언어를 갖고 있습니다.
같은 디자인의 앱을 만들더라도 두개의 os에 맞추려면 두가지 언어를 모두 습득해야 됩니다.
하지만, 리액트 네이티브 같은 크로스 플랫폼을 통한더라면 한가지 코드로 여러가지 os에 버전에 맞는 앱을 만들수 있습니다.
android 빌드는 windows와 macOS 에서 둘다 가능하고 iOS는 macOS에서만 가능하므로 macOS 에서 진행하는것을 추천합니다.
이 책에서는 리액트 네이티브 관련 개발환경 셋팅부터 기본적인 배포방법, 프로젝트 관리방법, 리액트의 기본 문법등을
상세히 설명해 주고 있습니다.
그림도 컬러로 첨부되어 설명을 더 잘 이해할 수 있도록 돕고 있습니다.
책을 따라서 쭉 진행하면 두가지 앱을 만들어 볼 수 있는데, 할 일 관리 앱과, 채팅 앱입니다.
이 두가지 앱만 어느정도 만들수 있게되면 리액트 문법을 조금 더 공부하고 네이티브 기능을 추가하여 더 다양한 앱을 만들어 볼 수있습니다.
예전부터 앱개발에 관심이 있었지만 어려울것 같아서 혹은 새로운 언어를 배우기 귀찮아서 시도해보지 않았던 분들께 추천드립니다.
연봉 많이 받는 '모바일 앱 개발자'가 되게 해주는 책!!!
코드 하나로 안드로이드와 아이폰 앱을 같이 만들 수 있게 해주는 책이다.
이 책은 자바스크립트의 기본 지식을 갖춘 독자를 대상으로 한다.
윈도 환경이나 맥 환경에서도 모두 실습할 수 있도록 설명되어 있다.
앱에서 돌아가는 프로그램 만들어보자~~~
애플 개발자 등록하는 법 , 구글 플래이 스토어에 배포하는 법을 알려준다.

새로운것을 배운다는건 정말 즐거운 일이다.
아이가 걸음마를 배우고, 달릴 수 있게 되듯
뭔가 새로운일을 할 수 있다는것은 얼마나 뿌듯하고 설레이는가,
라는 생각을 갖고 있다.
그래서 이것저것 발을 담그는것도 많고
나중을 위해 일단 정보라도 얻자 라는 생각으로 이것저것 찾아보기도 한다.
그래서, 작년 한 해 가장 핫했던 세가지를 고르자면
python과 Node.js, 그리고 이녀석을 고를 것 같다.
작년 한 해, 회사에서 사용할 일이 생겨
새롭게 배우면서 재미와 동시에 피곤함을 선사한 녀석이었다.
새로운걸 배운다는 즐거움이 있었지만
너무짧은 마감기한의 압박과 물어볼 곳이 마땅치 않다는 매우큰 단점 때문에 한동안 힘들었다.
그래서 이번 책은 나온것만으로도 매우 반갑다.
오늘 리뷰할 책은 바로!


리액트 네이티브를 처음 접하는 분들은 아마 이런 단점을 느꼈을 것이다.
'정보가 없다.'
세상에 등장한지 2년이 넘었지만 제대로 된 입문서라곤 2~3권이 다였고,
그마저도 버전이 오래되서 사용할 수 없거나
버전이 그리 오래되진 않았지만 설명이 부족하거나 예제코드가 실행이 되지 않는 문제가 있었다.
일단 실행이 되지 않는 예제가 있으면 그 책의 평가는 매우 안좋은데,
그중에서도 최선의 책을 골라 보긴 했지만
'이게 도통 뭔 소린가...' 싶었기에 책은 한번 둘러보고
공식 사이트의 듀토리얼을 참고해서 공부했었다.
새롭게 배우는것이다 보니 그동안 잘 쓰지않던 언어들도 고생에 한몫했는데,
이 책은 읽으면서 참 친절하다고 느꼈다.


그동안 컴포넌트라는 말은 잘 안써서 추상적으로만 알고 있었는데,
여기서는 설명을 할 때 확실히 개념을 알면 좋을만한 것들은 설명이 들어가 있다.
(분량을 많이 차지하지 않고 간결하게 작성되어 있어서 부담스럽지 않았다.)
환경설정을 할 때도 맥os를 기준으로 설명하지만
윈도우os 기준으로 설정을 할 수 있게 나눠 설명을 하며
무리없이 입문자들을 다음 단계로 이끈다.



기본적인 환경설정 외에도 에뮬레이터(안드로이드, 아이폰) 설치를 위한 환경설정도 제공한다.
사실 처음 리액트 네이티브를 공부할 떈 맥 환경으로 설명되어 있는 것들을 잘 이해하지 못했지만
크로스 플랫폼 앱을 만들기 위해 사용되기 때문에 ios용 앱을 빌드하기 위해선 맥이 꼭 필요하다...는걸 알고나선
고개를 끄덕였다.
(하... 애플... 너란녀석...)
뭐, 안드로이드만 빌드해서 앱을 출시하겠다! 라고 한다면
리액트 네이티브를 선택할 필요없이 자바나 코틀린으로 안드로이드를 만드는게 훨씬 좋으니
두가지를 다 하려면 맥이 필요하다.
(부들부들22)



리액트 네이티브에는 CLI와 Expo를 활용한 실행환경이 존재하는데,
이 책에서는 Expo를 기준으로 설명한다.
하지만 CLI 실행환경이 어떤것인지, 왜 CLI를 사용하지 않고 Expo를 사용하는지에 대해 설명하며
독자가 필요하다면 CLI를 활용하도록 유도한다.
둘 다 해본 바로는 Expo가 확실히 입문용으로는 편한것 같다.

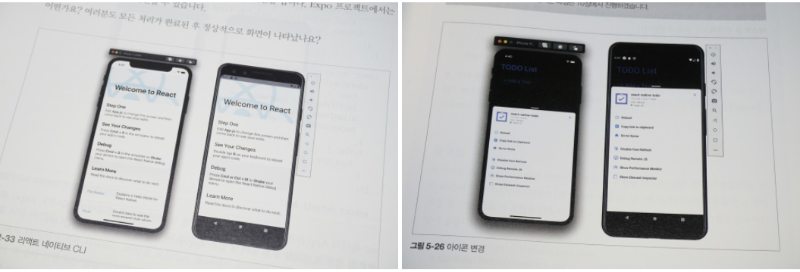
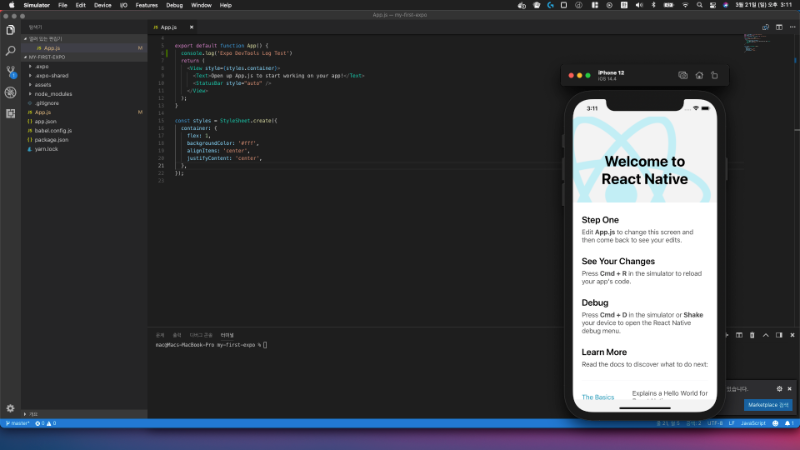
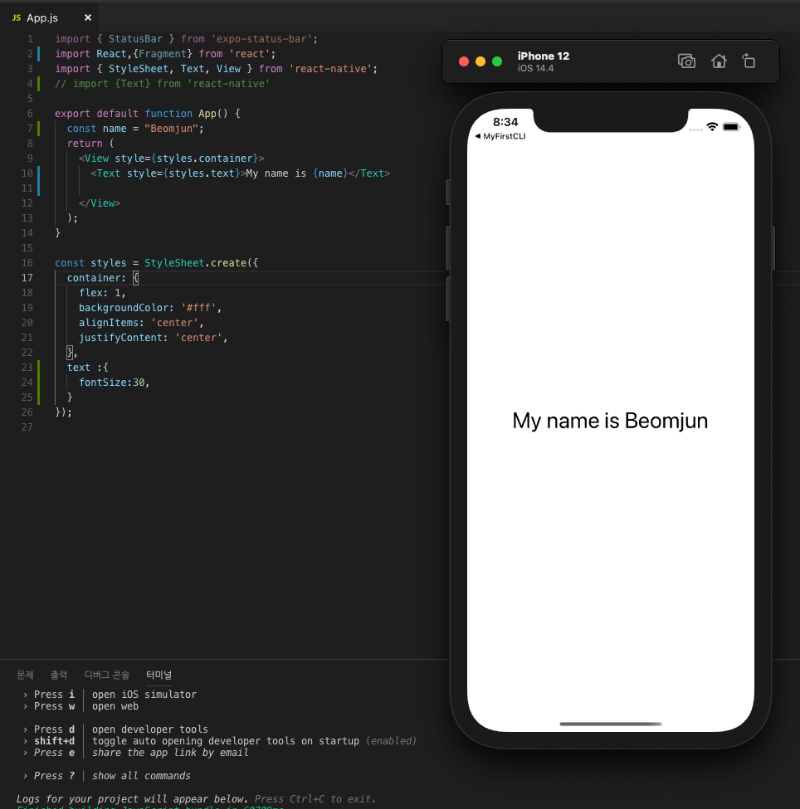
Welcome이라니...! Hello World를 보여줘!





앱 개발이라는 특성상 기능 개발과 함께 레이아웃을 함께 봐야하는데,
실제 스크린샷과 그림을 적절히 활용함으로써 이해를 돕는다.
또 안드로이드와 ios에서 동일한 컴포넌트를 썼지만 다른 모양이 출력되는것도 보여주며
입문자들이 간지러울만한 부분을 잘 긁어준다.

최신 버전을 사용하는 만큼 릴리즈 초반에 많이 사용되던 class 컴포넌트 대신
functional 컴포넌트를 활용하여 최신 문법인 react hooks를 사용한 설명이 나와있다.


그리고 전역객체 관리법과 페이지 이동을 위한 거의(?) 필수 라이브러리인 내비게이션을 설명한다.


내비게이션은 여러가지(확실치 않지만 3~4가지?)가 존재하지만
그 중 가장 많이 사용되는 리액트 네비게이션을 활용한다.

이것저것 열심히 연습 해 보았으니 실전으로 채팅 애플리케이션을 만들어본다.
무려 200장이 넘는 대장정이고 리액트 네이티브 개발에 꼭 필요한 요소들이 대부분 들어가 있으니
조금 힘들더라도 한번은 꼭 따라서 해보길 바란다.

앱개발의 최대 난관인 배포 하는 방법을 알려준다.
구글에 배포방법을 찾아보면 여러가지 내용이 나오지만 잘 이해가 안간다...
하나씩 따라할 수 있도록 되어있으니 더이상 배포를 무서워하지 말자!

작년부터 어느정도 안정화가 된 것인지, 버전 업데이트 주기가 예전만큼 짧지 않고
업데이트가 되더라도 극적인 변화(문법이나 예약어들이 하루아침에 바뀌는...)는 많지 않다.
하지만 이슈가 분명 존재하기 마련인데,
책을 보다가 혼자서 해결하기 어려운 이슈가 등장 할 경우
저자에게 질문을 할 수 있게끔 몇가지 주소가 나와있다.
누군가 도와줄 사람이 있으니 혼자서 끙끙대지 말자!

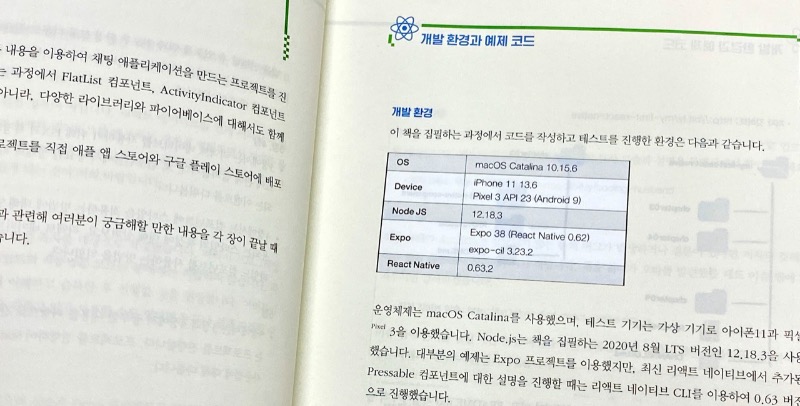
이 책은 위와 같은 환경설정을 활용한다.
현재(21년 03월) 최신버전인 0.64버전과 큰 차이가 없다.
기술서적 특성상 짧으면 분기마다,
보통 반년에서 1년 사이에 업데이트가 이뤄지는데(새로운 기술일수록 주기가 짧음),
위에서 말한것처럼 이제는 그리 극적인 변화는 많지 않은것 같다.
하지만 너무 오래된게 아니라면 실습환경을 맞춰서 차근차근 진행하는것이
에러를 줄이는 지름길 중 하나일 것이다.
메마른 리액트 네이티브 정보에
빛줄기같은 한글 입문서가 나온것만 봐도 가슴이 웅장해진다.
많은 사람들에게 인정받은 '처음 배우는' 시리즈라는점이 플러스 요소가 되지 않을까 싶다.
리액트 네이티브를 처음 배우면서 영어가 익숙치 않다면 강력 추천한다.
리액트를 공부해본 유저인데 모바일 개발을 해보고 싶다면 React Native가 딱이다. 그렇다면 리액트를 한번도 안다뤄봤다면, 플러터라던지 다른 크로스플랫폼 언어를 배우는게 좋을까? 그렇지는 않다. 진입장벽이 아예 없다고는 할 수 없지만(쉬운게 어디있겠는가?) 처음 접한다고해서 문제될 것은 없다(이 말은 내가 한게 아니다 필자가 한 말이니 이로인한 걱정이 있었다면 믿고 입문해보라!) 리액트를 정말 맛만본 나였지만, 의외로 난관일 것 같았던 컴포넌트 쪽 보다는 뼛속까지 백엔드 개발자 아니랄까봐 스타일링 파트가 더 어렵게 느껴졌다.
처음 리액트 네이티브를 접하는 사람들에게는 JSX가 낯설것이다. js랑 HTML이 섞인듯한 느낌일텐데... 그 느낌이 정확하다. JSX는 문법적 편의를 제공하기 위해 만들어진 확장 기능으로 리액트 프로젝트에서 사용되는 기능인데, React Native 또한 React라는 수식어에 걸맞게 JSX를 사용한다. 당연히 처음에는 낯설 수 있지만, 더 다양하고 유용한 기능들이 많기 때문에 책의 예제들을 따라하면서 금방 익숙해질 것이다.
물론 나는 리액트를 해봤기에 책의 내용이 더 쉽게 느껴진 것일 수도 있지만, 3장의 컴포넌트에서 JSX를 처음 접했었던 인터넷 강의들 보다 더 쉽게 문법적인 요소들을 비교적 쉽게 설명해준다고 생각했다. JSX문법을 시작으로 이해하기 어려웠던 props, state 개념(리액트 공부할 때, 이 부분이 정말 많이 헷갈렸었다)을 쉽게 설명해줬던게 인상적이었고, 컴포넌트와 이벤트에 대한 설명도 아마 대부분의 독자들이 보면 무슨말인지 이해하기 쉬웠다.
아 혹시 나와같이 모바일 개발을 잘 모르는 경우에는 8장의 내비게이션을 내비게이션 앱을 만들어보는 실습 장이라고 착각할 수 있다(나만 그런건가..?). 결론은 아니다. 우리가 아는 그 내비게이션과 기능은 비슷하다. 모바일 애플리케이션은 하나의 화면으로 구성되는 경우가 거의 없기 때문에, 다양한 화면이 상황에 맞게 전환되면서 나타난다. 그럴때 이 내비게이션이 상황에 맞게 화면을 전환시켜주는 중요한 역할을 하게된다. 그러나 안타깝게도 리액트 네이티브에서는 내비게이션 기능을 지원하지 않고 외부 라이브러리인 리액트 내비게이션을 추천한다. 8장은 이 라이브러리를 사용하는 방법에 대해 설명하고있다. 마지막으로 각 OS별로 배포하는 법 까지 소개를하며 이 책을 마친다.
안드로이드 개발이냐 iOS 개발이냐 고민된다면... 리액트 네이티브는 어떨까? (혹시라도 나중에 웹을 하고싶어졌을 때도, 금방 포지션 변경이 가능하지 않을까? 라는 생각을 해본다)
리액트 네이티브 입문서로 딱 좋아요!
환경 설정부터 책에 있는대로만 해도 채팅 앱까지 만들 수 있어요!

이 책을 통해서 직접 앱을 만들어보면서 리액트 네이티브를 배워볼 수 있다. 개념을 나열한 이론서가 아니라 무언가 하나를 만들어보는 과정을 담은 책이라는 점에서 입문서로써 좋을 것 같다.
* 이 글은 한빛미디어에서 책을 제공받아 작성한 리뷰입니다.

요즘 많은 분들에 스마트폰 앱을 개발해보려고 하시는거 같은데요,
개발을 하기 위해서 자바와 같은 언어를 공부하거나,
안드로이드와, iOS 플랫폼에 따라서 따로 개발을 해야 해서,
어려움이 많은데, 이번에 리액트 네이티브라는 것을
'처음 배우는 리액트 네이티브' 책을 접하면서,
많은 사람들이 전보다 편리하게 앱 개발을 할수 있을거 라는 생각이 들었어요.
리액트 네이티브는 안드로이드와 iOS 두 플랫폼별로 따로 개발할 필요 없이,
한번 개발을 하게 되면 플랫폼 구분없이 동일하게 작동을 하기 때문에,
시간과 비용을 줄일수 있고, 또한 자바스크립트를 알고 있다면
어렵지 않게 개발을 시작할수 있어서 계획한 프로젝트 기간을 단축하는데
도움이 될거라고 생각이 들어서, 앱 개발에 관심 있는
분들에게 적극적으로 한번 시작해 보라고 추천드리고 싶어요.

크로스 플랫폼 앱 개발을 위한 실전 입문서로서,
프로젝트 계획부터 개발, 그리고 배포까지 해서,
리액트 네이티브를 이용해서 전체적인 개발 진행을 실습해 볼수 있도록
구성이 되어 있어서, 처음 리액트 네이티브를 시작하는 분들에게,
이보다 쉽게 전체적으로 이해할수 있는 입문서는 없을거 같아요.
전체적으로 도서의 구성이 마음에 들었으며,
입문서 답게 처음 시작하는 분들에게
먼저 설치해야 하는 프로그램들도 자세히 소개가 되어 있어서,
처음 시작해보는데 어려움이 없었어요.

Expo 프로젝트를 이용해서 저자분이 알려주시는데로,
코드의 일부를 수정해 가면서 학습하게 되기 때문에,
모든 개발을 처음부터 다 코딩을 해서 만들어 나가지 않고,
Expo를 이용해서 적절하게 수정을 해가변서 바로 핸드폰에서
실행된 화면을 보면서 직관적으로 이해하면서 실습해 나갈수 있어서 좋은거 같아요.
저자분의 유튜브 채널에서 영상으로도 강의를 제공해 주신다고 하셔서,
함께 보면서 학습해보려고 하였으나, 이 글을 작성하고 있는,
지금까지도 아직 영상이 올라오지는 않아서 조금 아쉽지만,
조금더 기다리면 저자분의 강의도 제공해 주실거 같아서,
처음 리액트 네이티브를 시작하시려는 분들에게 많은 도움이 될거 같아요.
리액트 언어에 대해 막연히 어렵다는 인식만 있었는데,
'처음 배우는 리액트 네이티브' 도서를 읽고 예제를 따라하면서 리액트 개발이 쉽게 다가왔습니다.
초보자도 따라하기 쉬운 간단한 에제와, 할일 애플리케이션 / 채팅 애플리케이션 프로젝트까지 따라하면서
늘어가는 실력과 재미를 느낄 수 있습니다.

2년전에 웹 개발자이던 나에게 모바일 앱 개발의 미션이 떨어졌어요.
작은 회사 특성상 모바일 앱 개발자가 따로 존재 한다는건 현실적으로 불가능에 가깝죠.ㅠㅠ
그 당시 Angular가 익숙하던 저는 네이티브, 리액트네이티브, Ionic 세가지를 두고 고민을 하다가 Angular로 바로 시작 할 수 있는 Ionic으로 결정을 하고 개발을 시작 했습니다.
이 책을 읽고 실습 하고 공부 하는 시간동안 그 당시에 이런 좋은 책이 있었다면 개발 기간이 고통스럽지 않은 기억으로 남았을텐데 하고 생각을 계속 했습니다.
왜냐 하면 그 당시에 Ionic은 자동차 아닌가? 할 정도로 한글로 된 예제가 거의 없었기 때문에 Stack Overflow와 Ionic 메뉴얼 페이지가 브라우져의 기본 페이지가 될정도로 드나들었죠.ㅠㅠ
대상독자
이 책은 대상독자를 자바스크립트 기본지식을 갖췄다면 누구나 쉽게 따라 할 수 있다고 되어 있지만 꼭 선행 지식을 쌓고 시작 하라 하고 싶습니다. 정말로 남는건 없이 따라만 할 수 있을듯 합니다.
자바 스크립트 기본 지식을 갖췄다면 이 책을 추천 해볼께요.
제가 생각 하는 대상독자는 리액트로 먼저 기초를 경험 해본 사람정도가 좋아 보입니다.
리액트가 아니어도 좋습니다. VueJS, Angular 또는 VanillaJS 등 애플리케이션을 만들어봤으면 쉽게 읽어나갈 수 있습니다.
난이도
이 책의 난이도는 저의 기준에서는 어렵지 않았습니다.
플러터로 토이프로젝트를 하고 있었는데 유사한 부분이 많습니다.
내용
1장~8장: 컴포넌트 사용 방법, 네비게이션 종류와 사용 방법, hook 사용법, 커스텀 hook 만드는 방법 등을 설명 하고 있습니다.
9장: 파이어베이스를 데이터 저장소로 한 채팅 애플리케이션을 개발 하면서 디렉토리 구조, 커스텀 Context 만드는 방법 등을 설명 하고 있습니다.
10장: 안드로이드와 IOS 배포 방법을 설명 하고 있습니다.
아쉬웠던 점
프로젝트의 진행을 expo를 사용하고 있습니다.
expo는 실무에서는 거의 사용하지 않아요.ㅠㅠ
쉽게 배포 관리 할 수 있다는 장점은 있지만 여러가지 단점중에 가능 큰 단점은 expo에서 네이티브 기능을 지원하지 않으면 구현 할 수 없는 기능이 많습니다.
이 책으로 기초를 공부 하고 리액트 네이트브 CLI를 추가로 공부 하세요.
처음 배우는 리액트 네이티브
크로스 플랫폼 앱 개발을 위한 실전 입문서로 나온 책이다. 맥과 윈도우 둘다 처음 설치부터 개발, 배포까지 쉽고 친절하게 알려준다. 다양한 예제 사진과 코드가 이 책의 가장 큰 장점이며 단순히 UI 컴포넌트를 설명하는 이론서가 아니라, 실제로 간단한 모바일 앱을 만들면서 디버깅과 배포까지 빠르게 입문할 수 있다.
이 책을 마스터하고 나면 직접 애플 앱 스토어와 구글 플레이 스토어에 배포할 정도까지 가능하다. 완벽한 리액트 네이티브 마스터가 되지 않아도 리액트 네이티브를 부담 없이 쉽게 시작하여 무엇이든 하나라도 만들어보고 싶은 일반인들에게 이 책을 추천한다.
리액트 네이티브는 2015년 3월 페이스북에 의해 공개된 오픈소스 프로젝트로 사용자 인터페이스를 만드는 리액트에 기반을 두고 제작되었다. 하지만 리액트와 달리 앱브라우저가 아닌 iOS와 안드로이드에서 동작하는 네이티브 모바일 애플리케이션을 만드는 자바스크립트 프레임 워크이다.






책의 구성은 리액트 네이티브의 개념부터 컴포넌트, 스타일링, 할 일 관리 애플리케이션, Hooks, Context API, 내비게이션, 채팅 애플리케이션 만들기, iOS/안드로이드 배포하기, 버전 업그레이드까지의 흐름으로 총망라한다. 실습은 Expo 프로젝트로 진행하고 핵심 내용 위주로 설명되어 있다.
특히 컴포넌트에 스타일을 적용하는 방법에 대해 알아보고 나면 리액트 네이티브에서 사용되는 스타일의 특성에 대해 살펴보고, 리액트 네이티브 스타일의 단점을 보완하기 위해 스타일드 컴포넌트를 사용하는 방법을 배우고 이를 바탕으로 간단한 할 일 관리 애플리케이션을 만드는 프로젝트를 진행한다. 프로젝트를 진행하며 StatusBar 컴포넌트, AsyncStorage 등의 사용법에 대해 배울 수 있다.
채팅 애플리케이션을 만드는 프로젝트도 이 책과 함께 진행할 수 있고 FlatList 컴포넌트, ActivityIndicator 컴포넌트 등의 리액트 네이티브 기능뿐 아니라, 다양한 라이브러리와 파이어베이스에 대해서도 함께 배운다.
저자도 강조하는 부분이 가장 좋은 공부 방법은 직접 프로젝트를 진행하는 것이라고 한다. 사람마다 뭔가를 습득하는 방법과 과정에는 차이가 있지만 직접 해보는 것보다 좋은 것은 없다. 특히 본인에게 필요한 내용을 학습할 때가 가장 효율이 좋다.