IT/모바일
제공 : 한빛 네트워크
저자 : Anghel Leonard
역자 : 김인희
원문 : Introduction to JavaFX Script
JavaFX는 무엇인가?
2007년 봄, 썬은 JavaFX라 불리는 새로운 프레임워크를 발표했다. JavaFX는 두 가지 중요한 컴포넌트인 스크립트 컴포넌트와 모바일 컴포넌트를 아우르는 일반적인 용어이며, 향후에 썬은 더 많은 컴포넌트들을 추가할 계획이다.
JavaFX의 핵심 컴포넌트는 선언형 언어인 JavaFX 스크립트(Script)이며, 코드 스타일은 자바와 상당히 다르지만 자바 클래스와 상호 작용하는 능력은 뛰어나다. 수 많은 JavaFX 스크립트 클래스들은 스윙이나 자바 2D 기능들을 손쉽게 구현할 수 있도록 설계되었다. 단지 몇 줄의 코드만으로 GUI와 애니메이션을 보여주거나 텍스트와 그래프에 화려한 효과를 넣을 수 있다. 또 다른 기능으로, JavaFX 스크립트에 자바와 HTML 코드를 넣을 수도 있다.
또 다른 컴포넌트인 JavaFX 모바일(Mobile)은 휴대용 기기에 들어가는 자바 응용프로그램 개발을 위한 플랫폼이다. JavaFX 모바일은 JavaFX 스크립트가 사용될 최대 플랫폼이 될 예정이지만, 아직은 이 기사의 내용과는 크게 관련이 없다.
JavaFX 응용프로그램 예제
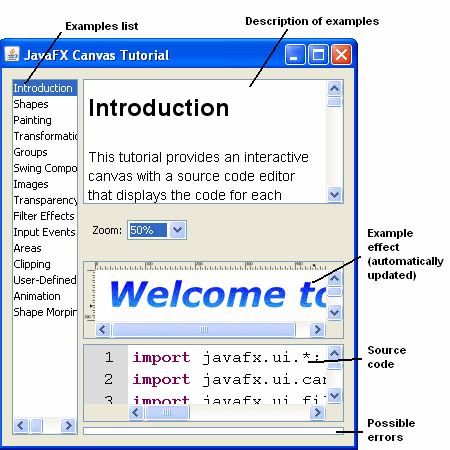
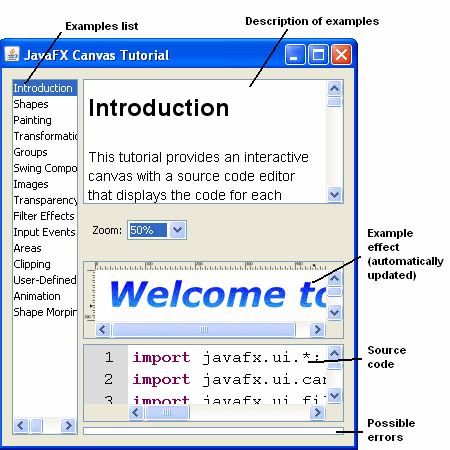
새로운 언어를 배우기에 앞서, 몇 가지 JavaFX 코드 예제들을 살펴보도록 하자. JavaFX 공식 사이트는 예제를 얻기 위한 좋은 정보처이며, JavaFX 스크립트 2D 그래픽스 튜토리얼을 클릭하면 몇 가지 예제들을 포함한 tutorial.jnlp 파일을 다운받을 수 있다. 이 파일을 더블 클릭하면 [그림 1]과 같은 프로그램이 실행된다. (프로그램이 실행되지 않는다면, 자바 웹스타트에서 .jnlp 확장자 파일이 실행되도록 설정해야 한다.)

[그림 1] tutorial.jnlp 튜토리얼 파일 실행
tutorial.jnlp에 포함된 예제와 코드들을 천천히 살펴보면, 단지 몇 줄의 코드만으로 다양하고 흥미로운 그래픽 효과를 얻을 수 있음을 알게 될 것이다.
JavaFX가 과연 유용한 것인가 여전히 의문이 가는 독자라면, OpenJFK 프로젝트에서 Studiomoto와 Tesla Motors 사이트를 부분적으로 재현한 두 가지 데모(JavaFX Script Studiomoto Demo, JavaFX Script Tesla Demo)를 다운받아 보길 바란다. 데모를 실행하기 위해서는 자바 웹스타트가 필요하며, 컴퓨터 설정에 따라 자동적으로 실행될 수 있지만 그렇지 않다면 다운받은 .jnlp 파일을 직접 실행시켜야 한다.
JavaFX 다운로드와 설치
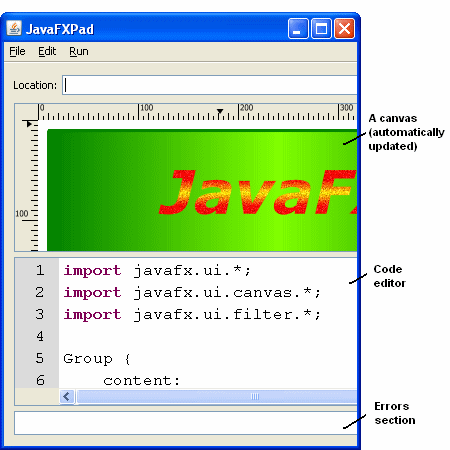
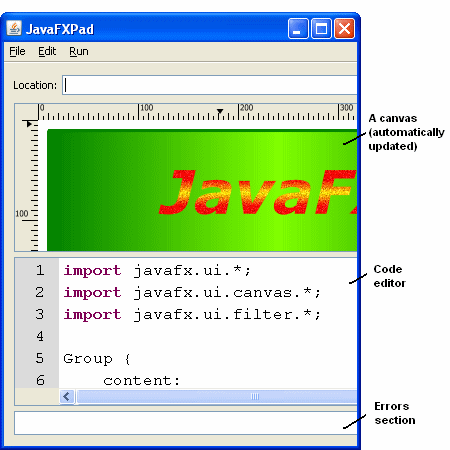
JavaFX 응용프로그램 개발을 배우기 원하는가? 그렇다면 우선 JavaFX로 작업하는데 최소한 3가지 방법이 있으며, JavaFX 응용프로그램은 브라우저 기반이 아니라는 사실을 염두에 두도록 하자. 첫번째로, JavaFXPad라는 가벼운 툴을 사용하는 것이 가장 쉽고 빠른 방법이다. 이 툴의 가장 큰 장점은 에디터에서 작업한 코드의 결과를 바로 볼 수 있다는 점이다. OpenJFK 프로젝트의 JavaFX 스크립트 JavaFXPad 데모를 클릭하면 JavaFXPad를 다운받을 수 있다. 거듭 말하지만, 자바 웹스타트가 있어야 해당 파일을 실행할 수 있다. ([그림 2]를 보자)

[그림 2] JavaFXPad 에디터 실행
또 다른 방법으로, NetBeans 5.5용 JavaFX 스크립트 플러그인(Plug-in)이나 Eclipse 3.2용 JavaFX 스크립트 플러그인(Plug-in)을 사용하는 방법이 있다. (물론, 이 플러그인들을 설치하기 전에 NetBeans 5.5나 Eclipse 3.2를 미리 설치해야 한다)
NetBeans 5.5용 JavaFX 플러그인을 사용하기로 했다면, OpenJFK 프로젝트에 있는 NetBeans용 JavaFX 문서가 많은 도움이 될 것이다. 마찬가지로, Eclipse용 JavaFX 플러그인을 선택했다면 Eclipse용 JavaFX를 방문해 보길 바란다. 앞으로 설명할 모든 예제는 NetBeans 5.5용 JavaFX 플러그인에서 테스트 하였지만, 다른 환경에서도 잘 돌아갈 것이다.
NetBeans 5.5용 JavaFX 플러그인을 사용한 Hello World 프로그램 작성
새로운 언어를 배울 때 처음으로 작성하게 되는 것이 Hello World 프로그램일 것이다.
[예제 1]

[그림 3] NetBeans 5.5로 Hello World 프로그램 실행
이제 여러분은 JavaFX 응용프로그램을 개발하고 실행할 수 있는 소프트웨어 환경을 갖추게 되었다.
JavaFX 구문
JavaFX를 시작하기에 앞서, JavaFX 구문의 몇 가지 우수한 점들에 대해 알아보도록 하자. 자바 언어 구문에 대해 잘 알고 있는 독자라면, JavaFX 구문이 자바와 매우 비슷하면서도 한편으로 몇몇 부분은 상당히 다르다고 생각할 것이다.
JavaFX 데이터형
JavaFX는 4가지 데이터형을 지원한다: String (java.lang.String와 대응), Boolean (java.lang.Boolean과 대응), Number (java.lang.Number와 대응), Integer (byte, short, int, long, BigInteger와 대응)
JavaFX 변수
JavaFX 변수는 var 키워드로 선언하며 다음과 같이 사용한다.
여러분이 잘 알고 있는 자바 연산자 &&, ||, !는 JavaFX에서 다음과 같이 바뀐다.
JavaFX는 함수를 지원한다. 다음 예제는 인수, 변수 선언, 리턴문으로 구성된 간단한 함수이다.
if문을 사용해 조건 블록(block)을 설정하며, 중괄호 사용은 필수이다. 만약 else절이 또 다른 if문이라면 중괄호를 생략할 수 있다.
자바의 while 문과 유사하며 중괄호 사용은 필수다.
일정 간격마다 반복하는 for문을 만들 수 있다. ( [] 괄호와 .. 기호로 간격 범위를 설정한다. )
다음과 같이 JavaFX 프로시저 앞에 operation 키워드를 붙인다.
JavaFX 클래스 앞에 class 키워드를 넣는다. JavaFX 클래스는 extends 키워드와 클래스 이름 사이에 콤마를 넣어 다수의 클래스들을 상속받을 수 있다. 다음 Order 클래스에는 속성, 함수, 프로시저가 있으며 중괄호 사이에 놓여있다.
inverse 옵션은 한 속성과 그 속성이 속한 클래스의 다른 속성과의 양방향 관계를 나타낸다. 이 경우에, JavaFX는 삽입, 수정, 삭제와 같은 업데이트를 자동으로 수행한다.
Java.net에서 더 자세한 정보를 얻을 수 있다.
저자 : Anghel Leonard
역자 : 김인희
원문 : Introduction to JavaFX Script
JavaFX는 무엇인가?
2007년 봄, 썬은 JavaFX라 불리는 새로운 프레임워크를 발표했다. JavaFX는 두 가지 중요한 컴포넌트인 스크립트 컴포넌트와 모바일 컴포넌트를 아우르는 일반적인 용어이며, 향후에 썬은 더 많은 컴포넌트들을 추가할 계획이다.
JavaFX의 핵심 컴포넌트는 선언형 언어인 JavaFX 스크립트(Script)이며, 코드 스타일은 자바와 상당히 다르지만 자바 클래스와 상호 작용하는 능력은 뛰어나다. 수 많은 JavaFX 스크립트 클래스들은 스윙이나 자바 2D 기능들을 손쉽게 구현할 수 있도록 설계되었다. 단지 몇 줄의 코드만으로 GUI와 애니메이션을 보여주거나 텍스트와 그래프에 화려한 효과를 넣을 수 있다. 또 다른 기능으로, JavaFX 스크립트에 자바와 HTML 코드를 넣을 수도 있다.
또 다른 컴포넌트인 JavaFX 모바일(Mobile)은 휴대용 기기에 들어가는 자바 응용프로그램 개발을 위한 플랫폼이다. JavaFX 모바일은 JavaFX 스크립트가 사용될 최대 플랫폼이 될 예정이지만, 아직은 이 기사의 내용과는 크게 관련이 없다.
JavaFX 응용프로그램 예제
새로운 언어를 배우기에 앞서, 몇 가지 JavaFX 코드 예제들을 살펴보도록 하자. JavaFX 공식 사이트는 예제를 얻기 위한 좋은 정보처이며, JavaFX 스크립트 2D 그래픽스 튜토리얼을 클릭하면 몇 가지 예제들을 포함한 tutorial.jnlp 파일을 다운받을 수 있다. 이 파일을 더블 클릭하면 [그림 1]과 같은 프로그램이 실행된다. (프로그램이 실행되지 않는다면, 자바 웹스타트에서 .jnlp 확장자 파일이 실행되도록 설정해야 한다.)

[그림 1] tutorial.jnlp 튜토리얼 파일 실행
tutorial.jnlp에 포함된 예제와 코드들을 천천히 살펴보면, 단지 몇 줄의 코드만으로 다양하고 흥미로운 그래픽 효과를 얻을 수 있음을 알게 될 것이다.
JavaFX가 과연 유용한 것인가 여전히 의문이 가는 독자라면, OpenJFK 프로젝트에서 Studiomoto와 Tesla Motors 사이트를 부분적으로 재현한 두 가지 데모(JavaFX Script Studiomoto Demo, JavaFX Script Tesla Demo)를 다운받아 보길 바란다. 데모를 실행하기 위해서는 자바 웹스타트가 필요하며, 컴퓨터 설정에 따라 자동적으로 실행될 수 있지만 그렇지 않다면 다운받은 .jnlp 파일을 직접 실행시켜야 한다.
JavaFX 다운로드와 설치
JavaFX 응용프로그램 개발을 배우기 원하는가? 그렇다면 우선 JavaFX로 작업하는데 최소한 3가지 방법이 있으며, JavaFX 응용프로그램은 브라우저 기반이 아니라는 사실을 염두에 두도록 하자. 첫번째로, JavaFXPad라는 가벼운 툴을 사용하는 것이 가장 쉽고 빠른 방법이다. 이 툴의 가장 큰 장점은 에디터에서 작업한 코드의 결과를 바로 볼 수 있다는 점이다. OpenJFK 프로젝트의 JavaFX 스크립트 JavaFXPad 데모를 클릭하면 JavaFXPad를 다운받을 수 있다. 거듭 말하지만, 자바 웹스타트가 있어야 해당 파일을 실행할 수 있다. ([그림 2]를 보자)

[그림 2] JavaFXPad 에디터 실행
또 다른 방법으로, NetBeans 5.5용 JavaFX 스크립트 플러그인(Plug-in)이나 Eclipse 3.2용 JavaFX 스크립트 플러그인(Plug-in)을 사용하는 방법이 있다. (물론, 이 플러그인들을 설치하기 전에 NetBeans 5.5나 Eclipse 3.2를 미리 설치해야 한다)
NetBeans 5.5용 JavaFX 플러그인을 사용하기로 했다면, OpenJFK 프로젝트에 있는 NetBeans용 JavaFX 문서가 많은 도움이 될 것이다. 마찬가지로, Eclipse용 JavaFX 플러그인을 선택했다면 Eclipse용 JavaFX를 방문해 보길 바란다. 앞으로 설명할 모든 예제는 NetBeans 5.5용 JavaFX 플러그인에서 테스트 하였지만, 다른 환경에서도 잘 돌아갈 것이다.
NetBeans 5.5용 JavaFX 플러그인을 사용한 Hello World 프로그램 작성
새로운 언어를 배울 때 처음으로 작성하게 되는 것이 Hello World 프로그램일 것이다.
[예제 1]
import javafx.ui.*;
import java.lang.System;
Frame {
centerOnScreen: true
visible: true
height: 50
width: 350
title: "HelloWorld application..."
background: yellow
onClose: operation() {System.exit(0);}
content: Label {
text: "Hello World"
}
}
NetBeans 5.5에서 다음과 같은 순서로 이 간단한 예제를 작성하고 실행할 수 있다.
- NetBeans 5.5를 실행한다.
- 메인 메뉴의 File에 있는 New Project를 선택한다.
- New Project 창의 Category에서 General을, Projects에서 Java Application을 선택한다. (Next를 클릭한다)
- New Java Application 창에서 Project Name에 “FXExample”라고 넣는다.
- Browse 버튼을 클릭하여 프로젝트의 위치를 지정한다.
- “Set as main project”와 “Create main class” 체크박스는 해제한다. (Finish를 클릭한다)
- FXExample에 있는 Source Packages에서 오른쪽 마우스를 클릭한 후에, New에 있는 File/Folder를 선택한다.
- New File 창의 Categories에서 Other를, File Types에서 JavaFX File을 선택한다.
- New JavaFX File 창에서 File Name에 “Hello World”를, Folder에는 “src’를 넣는다.
- 예제 1의 코드를 복사해서 HelloWorld.fx에 넣는다.
- FXExample 프로젝트를 오른쪽 마우스 클릭하고 Properties를 선택한다.
- Project Properties의 FXExample에서, Categories에 있는 Run를 선택한다.
- Arguments 텍스트 필드에 “Hello World”를 넣는다. (OK를 클릭한다)
- FXExample 프로젝트를 오른쪽 마우스 클릭하고 Run Project를 선택한다.

[그림 3] NetBeans 5.5로 Hello World 프로그램 실행
이제 여러분은 JavaFX 응용프로그램을 개발하고 실행할 수 있는 소프트웨어 환경을 갖추게 되었다.
JavaFX 구문
JavaFX를 시작하기에 앞서, JavaFX 구문의 몇 가지 우수한 점들에 대해 알아보도록 하자. 자바 언어 구문에 대해 잘 알고 있는 독자라면, JavaFX 구문이 자바와 매우 비슷하면서도 한편으로 몇몇 부분은 상당히 다르다고 생각할 것이다.
JavaFX 데이터형
JavaFX는 4가지 데이터형을 지원한다: String (java.lang.String와 대응), Boolean (java.lang.Boolean과 대응), Number (java.lang.Number와 대응), Integer (byte, short, int, long, BigInteger와 대응)
JavaFX 변수
JavaFX 변수는 var 키워드로 선언하며 다음과 같이 사용한다.
var x:Number = 0.9; var name:String = "John"; var y:Integer = 0; var flag:Boolean = true; var numbers:Number = [1,2,3,4,5];JavaFX 연산자
여러분이 잘 알고 있는 자바 연산자 &&, ||, !는 JavaFX에서 다음과 같이 바뀐다.
l Java: && JavaFX: and l Java: || JavaFX: or l Java: ! JavaFX: notJavaFX 함수
JavaFX는 함수를 지원한다. 다음 예제는 인수, 변수 선언, 리턴문으로 구성된 간단한 함수이다.
function taxes(x) {
var t:Number = (19.0/100.0)*x;
return t;
}
JavaFX – if문
if문을 사용해 조건 블록(block)을 설정하며, 중괄호 사용은 필수이다. 만약 else절이 또 다른 if문이라면 중괄호를 생략할 수 있다.
if (place_your_condition_here) {
//do something
} else if (place_your_condition_here) {
//do something
} else {
//do something
}
JavaFX – while문
자바의 while 문과 유사하며 중괄호 사용은 필수다.
while (place_your_condition_here)
{
//do something
}
JavaFX – for문
일정 간격마다 반복하는 for문을 만들 수 있다. ( [] 괄호와 .. 기호로 간격 범위를 설정한다. )
//i will take the values: 0, 1, 2, 3, 4, 5
for (i in [0..5])
{
//do something with i
}
JavaFX 프로시저
다음과 같이 JavaFX 프로시저 앞에 operation 키워드를 붙인다.
operation startClock() {
do{
while(true)
{
if(seconds>=360)
{seconds = 0; seconds = [0,6..360] dur 60000 linear;}
if(minutes>=360)
{minutes = 0; minutes = [0,6..360] dur 3600000 linear;}
if(hours>=360)
{hours = 0; hours = [0,6..360] dur 43200000 linear;}
}
}
}
JavaFX 클래스
JavaFX 클래스 앞에 class 키워드를 넣는다. JavaFX 클래스는 extends 키워드와 클래스 이름 사이에 콤마를 넣어 다수의 클래스들을 상속받을 수 있다. 다음 Order 클래스에는 속성, 함수, 프로시저가 있으며 중괄호 사이에 놓여있다.
class Order {
attribute order_nr: String;
attribute ordertype: Order inverse Order.products;
attribute products: Order* inverse Order.ordertype;
function getOrderNr(): String;
operation addOrder(order: Order);
}
속성은 attribute 키워드로 선언하며, 함수와 프로시저의 바디(body)는 클래스의 바디(body)에 포함되지 않는다. 앞으로 보게 되겠지만, 함수와 프로시저의 구현은 클래스를 선언한 후에 이루어진다.
inverse 옵션은 한 속성과 그 속성이 속한 클래스의 다른 속성과의 양방향 관계를 나타낸다. 이 경우에, JavaFX는 삽입, 수정, 삭제와 같은 업데이트를 자동으로 수행한다.
Java.net에서 더 자세한 정보를 얻을 수 있다.
TAG :
이전 글 : 데비안에서 User Mode Linux 사용하기
다음 글 : JavaFX 스크립트 소개(2)
최신 콘텐츠
